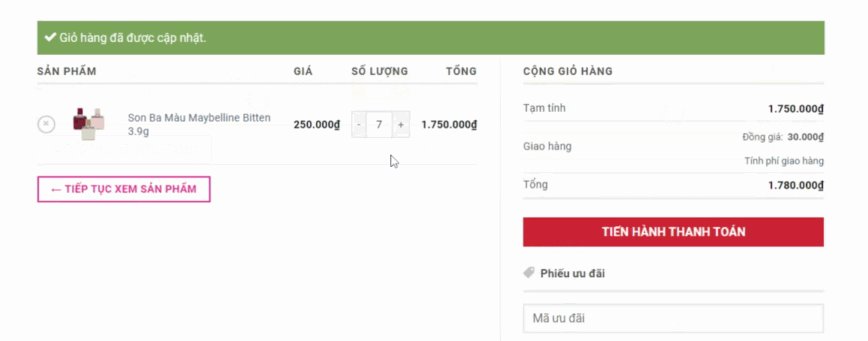
Tự động cập nhật giỏ hàng khi thay đổi số lượng sản phẩm
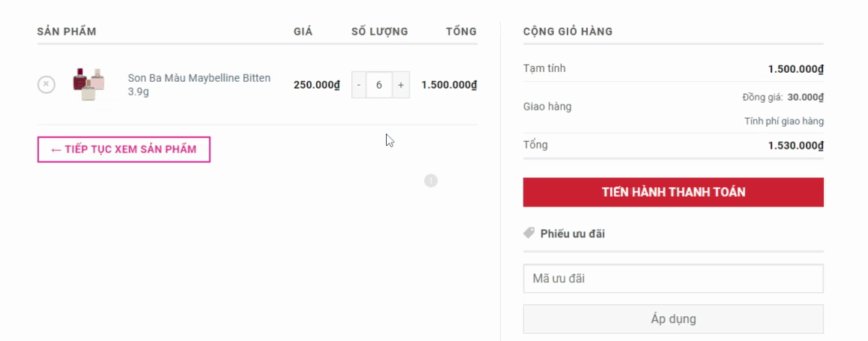
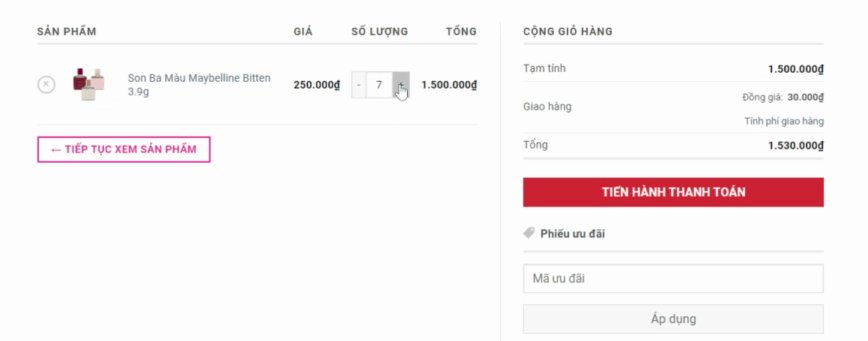
Mặc định của WooCommerce khi bạn thay đổi số lượng sản phẩm trong giỏ hàng của bạn, giỏ hàng sẽ không được cập nhật ngay mà đến khi bạn đập nút Cập nhật giỏ hàng thì mới lưu được số lượng bạn thay đổi trước đó. Nó gây khó chịu cho người dùng khi phải qua 1 bước cập nhât nữa mà không tự động cập nhật giỏ hàng khi thay đổi số lượng sản phẩm ngay.
ta bắt đầu làm nhé!
Tắt nút cập nhật giỏ hàng
Tắt nút cập nhật giỏ hàng trong trang Cart đi, mình ẩn nó đi bằng đoạn code CSS dưới, bạn coppy đoạn dưới rồi nhét vào style.css hoặc custom css của theme bạn đang sử dụng.
.woocommerce button[name="update_cart"],
.woocommerce input[name="update_cart"] {
display: none;
}
bạn lưu ý, css trên là đa số wordpress nào sài woo thì sẽ hoạt động, tùy theme bạn sử dụng nên mỗi đoạn css nó sẽ khác,
Code tự động cập nhật giỏ hàng khi thay đổi số lượng
add_action( 'woocommerce_after_cart', function() {
?>
<script>
jQuery(function($) {
var timeout;
$('div.woocommerce').on('change textInput input', 'form.woocommerce-cart-form input.qty', function(){
if(typeof timeout !== undefined) clearTimeout(timeout);
//Not if empty
if ($(this).val() == '') return;
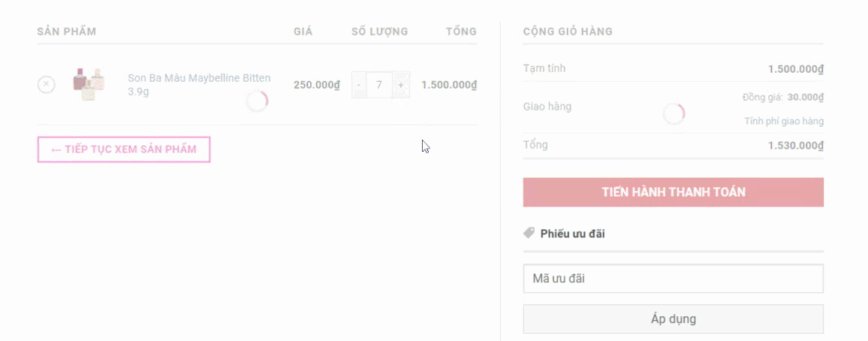
timeout = setTimeout(function() {
$("[name='update_cart']").trigger("click");
}, 2000); // 2 second delay
});
});
</script>
<?php
} );
Các bạn coppy code trên nhét vào funcitone.php của theme nhé, sau đó ra ngoài ctrl+f5 để trải nghiệm.
à mình thấy các bạn hay sài theme flatsome, mà theme này thì có chức năng sẵn hết rồi, các bạn không cần phải làm các bước như trên đâu, các bạn vào theo thứ tự như ad dưới nhé!
Tùy biến ▸ Shop (WooCommerce) ▸ Cart và tích chọn Auto update on quantity change.
Lưu ý, : các bạn muốn sài chức năng này thì update flatsome lên bản mới nhé, không la ko có chức năng tự động cập nhật sản phẩm khi thay đổi số lượng sản phẩm đâu, mình sài bản cũ do thấy đủ để mình sài rồi, các bạn tự quyết nhé kaka,
vậy là xong , các bạn có thấy bài viết hữu ích không nào, có thì click vào quảng cáo tặng ad 1 gói mỳ tôm nhé !. cảm ơn các bạn, chúc các bạn 1 ngày vui vẻ.
Các bạn muốn làm website có thể liên hệ bên mình nhé youngplus.vn
 Cộng đồng blog chia sẽ kiến thức cộng đồng
Cộng đồng blog chia sẽ kiến thức cộng đồng