Toàn bộ hook cơ bản theme flatsome hay dùng
Chào các bạn! hôm nay mình sẽ chia sẽ toàn bộ hook cơ bản theme flatsome lên đây cho các bạn có thể tùy biến web theo sở thích của các bạn, cá nhân admin cũng hay sử dụng theme này vì tiện ích của nó, nên mình sẽ làm 1 bài toàn bộ trong bài này luôn, các bạn thấy hay thì click quảng cáo ủng hộ mình gói mỳ tôm nhé!
-
Hook là gi?
Trong WordPress, hooks là điểm móc nằm trong hệ thống mã nguồn của WordPress, bạn có thể bổ sung các đoạn code thông qua hai hàm add_action và add_filter mà WordPress đã cung cấp sẵn qua Hook. Chúng ta có hai nhóm hooks chính đó là filter và action.
- Filter là các điểm móc liên quan đến xử lý nội dung
- Action là các điểm móc liên quan đến xử lý hành động
-
Cách sử dụng hook.
function tenfunction(){ /*Code bạn muốn hiển thị*/ } add_action('vi_tri_cua_hook','tenfunction');
vi_tri_cua_hook: là nơi bạn đặt các hook của woordpress vào để sử dụng theo ý của bạn.
-
Toàn bộ hook cơ bản theme flatsome hay dùng.
-
Hook product box (hiển thị sản phẩm)

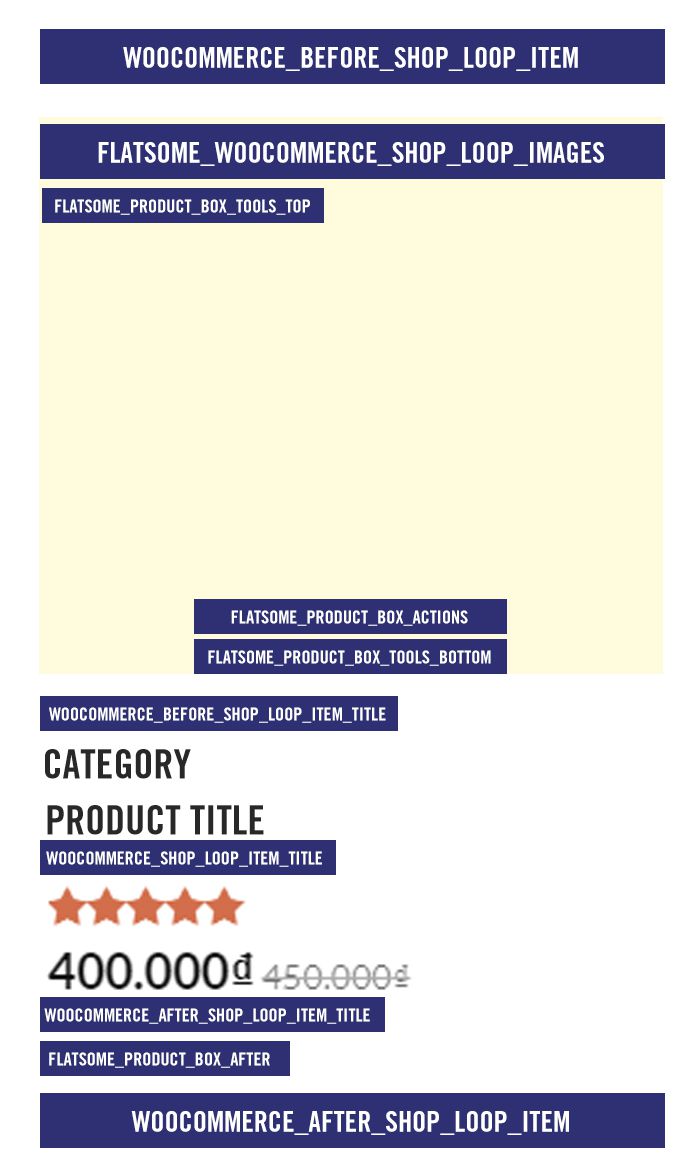
Hook product box (hiển thị sản phẩm) như hình các bạn có thể thấy tên các hook của flatsome woocommerce nhé, mình sẽ liệt kê ở dưới
-
- WOOCOMMERCE_BEFORE_SHOP_LOOP_ITEM
- FLATSOME_WOOCOMMERCE_SHOP_LOOP_IMAGES
- FLATSOME_PRODUCT_BOX_TOOLS_TOP
- FLATSOME_PRODUCT_BOX_ACTIONS
- FLATSOME_PRODUCT_BOX_TOOLS_BOTTOM
- WOOCOMMERCE_BEFORE_SHOP_LOOP_ITEM_TITLE
- WOOCOMMERCE_SHOP_LOOP_ITEM_TITLE
- WOOCOMMERCE_AFTER_SHOP_LOOP_ITEM_TITLE
- FLATSOME_PRODUCT_BOX_AFTER
- WOOCOMMERCE_AFTER_SHOP_LOOP_ITEMví dụ: Thêm mã sản phẩm vàví dụ : Code hiển thị mã sản phẩm product box trong image
Bạn có thể xem 1 số ví dụ qua bài dưới đây nhé!https://congdongblog.com/cach-tuy-bien-hook-trong-product-box/
-
-
Hook BLOG POST (hiển thị tin tức dạng blog post)

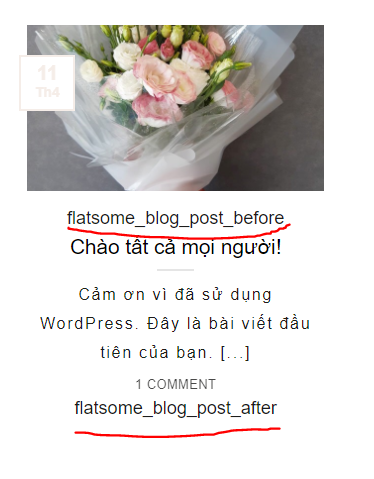
Hook BLOG POST (hiển thị tin tức dạng blog post) Về blog port thì flatsome có 2 hook
- flatsome_blog_post_before (hook nằm trên title)
- flatsome_blog_post_after (hook nằm dưới cùng)
- ví dụ hook blog
function show_hook_blog(){ echo 'nội dụng bạn muốn trên title'; } add_action('flatsome_blog_post_before','show_hook_blog');
-
Hook single blog post flatsome (chi tiết tin tức)
Trong chi tiết blog của flatsome thì có 2 hook cơ bản như sau:
-
the_content
-
the_title
-
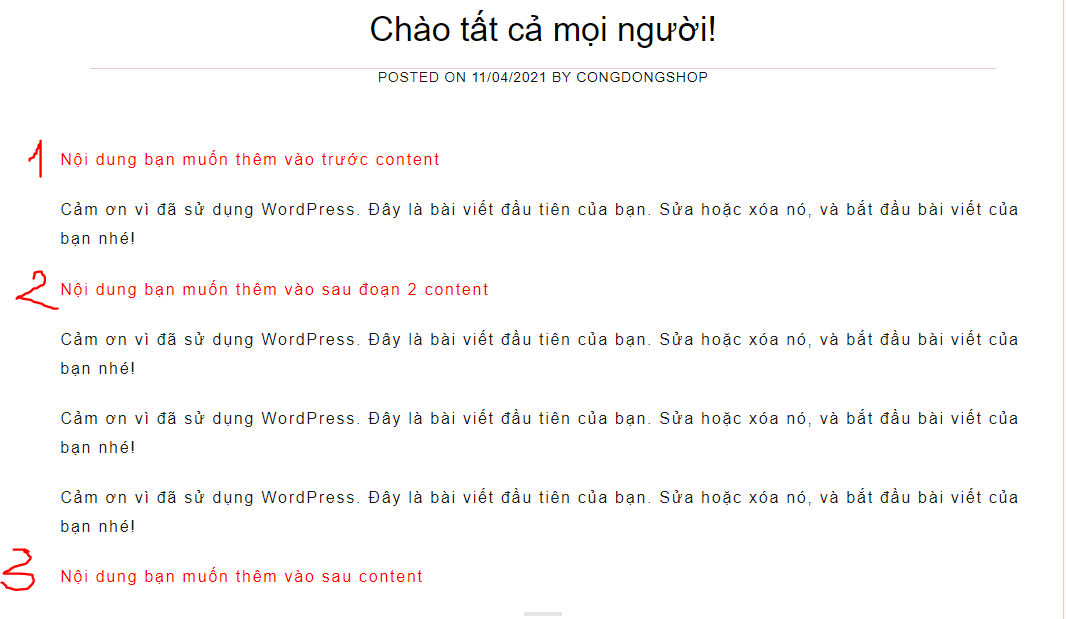
ví dụ về thêm text trước nội dung
function hook_before_content( $content ) { if( is_single() && ! empty( $GLOBALS['post'] ) ) { if ( $GLOBALS['post']->ID == get_the_ID() ) { $cdblog_content = 'congdongblog.com - Before content'; $cdblog_content .= $content; } return $cdblog_content; } } add_filter( 'the_content', 'hook_before_content' ); -
ví dụ về thêm text sau nội dung
function aftercontent( $content ) { if( is_single() && ! empty( $GLOBALS['post'] ) ) { if ( $GLOBALS['post']->ID == get_the_ID() ) { $content .= 'Nội dung bạn muốn thêm vào sau content'; } } return $content; } add_filter('the_content', 'aftercontent');
-
ví dụ về thêm text ở giữa content theo từng đoạn/
add_filter('the_content', 'contentafter2para'); function contentafter2para($content){ if(is_single()){ $congdongblog_content = 'text cộng đồng blog ở sau đoạn 2'; $after = 2; //số đoạn bạn muốn hiển thị $end = '</p>'; $content_congdongblog = explode($end, $content); foreach($content_congdongblog as $key => $cont){ if(trim($cont)) { $content_congdongblog[$key] .= $end; } if(($key + 1) == $after){ $content_congdongblog[$key] .= $congdongblog_content; } } $content = implode('', $content_congdongblog); } return $content; }
- Hình ảnh minh họa

ví dụ về thêm text ở giữa content theo từng đoạn/
-
-
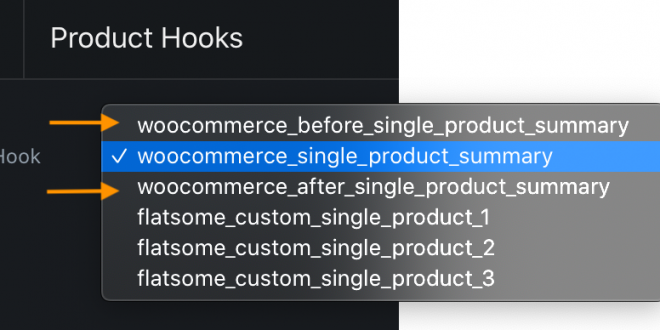
Hook single product flatsome woocommerce (chi tiết sản phẩm)
-
flatsome_after_header
Hook trên nếu bạn thêm vào sẽ hiển thị tất cả các trang (trang chủ, sản phẩm, tin tức …vv)
nên bạn muốn thị ở đâu thì thêm điều kiện này vàoif( is_product() ){ /*Hiển thị trong trang product page*/ } if( is_single() ){ /*Hiển thị trong post*/ } if( is_product_category() ){ /*Hiển thị trong product category*/ } if( is_category() ){ /*Hiển thị trong product category*/ } if( is_front_page() && is_home() ){ /*Hiển thị trong trang chủ*/ }
-
flatsome_before_product_sidebar
Nằm ngay trên cùng sidebar sản phẩm của các bạn
-
woocommerce_product_description_heading
Hook này nằm ngay đầu tiên của mô tả sản phẩm
-
flatsome_product_image_tools_bottom
Hook này nằm ngay dưới ảnh đại diện
-
flatsome_before_product_page
Hook này nằm trong main product nhé
-
-
-
Kết Thúc :v
hihi, xong rồi, nếu bạn thấy hay hãy click quảng cáo cho mình đc 1 gói mỳ tôm ăn qua ngày là dược, thank you mọi người.
Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com hoặc congdongblog.com của mình nhé,
Nhớ like và comment trang của mình nhé, cảm ơn các bạn nhìu !
 Cộng đồng blog chia sẽ kiến thức cộng đồng
Cộng đồng blog chia sẽ kiến thức cộng đồng