
hướng dẫn code menu phân cấp flatsome
hướng dẫn code menu phân cấp flatsome
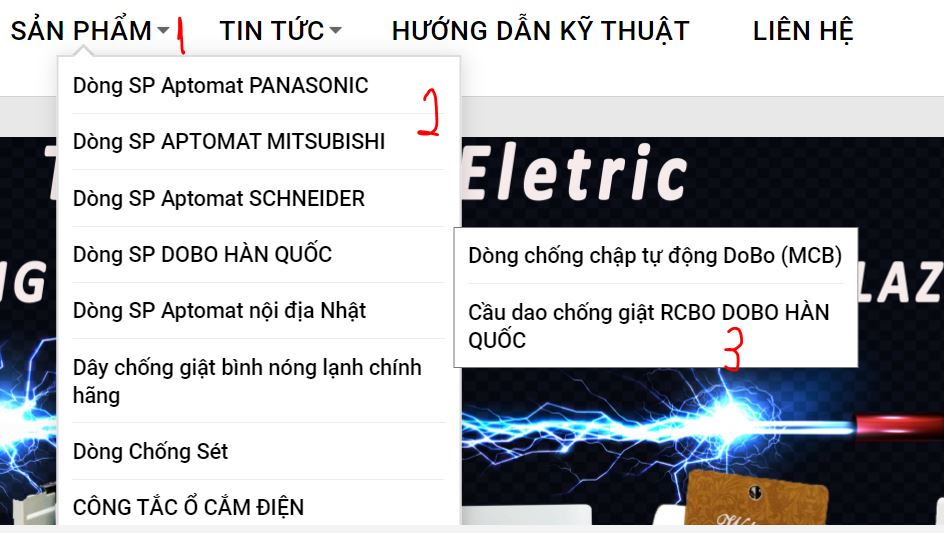
bài hướng dẫn hôm nay nhẹ nhàng thôi, là code menu phân cấp flatsome. Thường flatsome làm menu đẹp ở phân cấp 1, đển menu phân cấp thứ 2 thì thôi rồi, toang luôn cái menu. nhìn xấu, nên mình chèn code này vào để cho nó đẹp hơn, dễ chịu hơn
hướng dẫn code menu phân cấp flatsome
Bạn coppy đoạn code bên dưới add vào style.css. hoặc tùy biến -> css bổ sung là được
một số lưu ý khi lưu code menu phân cấp:
- chỉ áp dụng cho web cài theme flatsome
- code lưu lại mà không được xem lại class đúng không,
không phải code nào cũng ăn vào web của bạn được đâu, đa số sai class, mình sẽ chỉ các bạn cách chính cho đúng class menu.
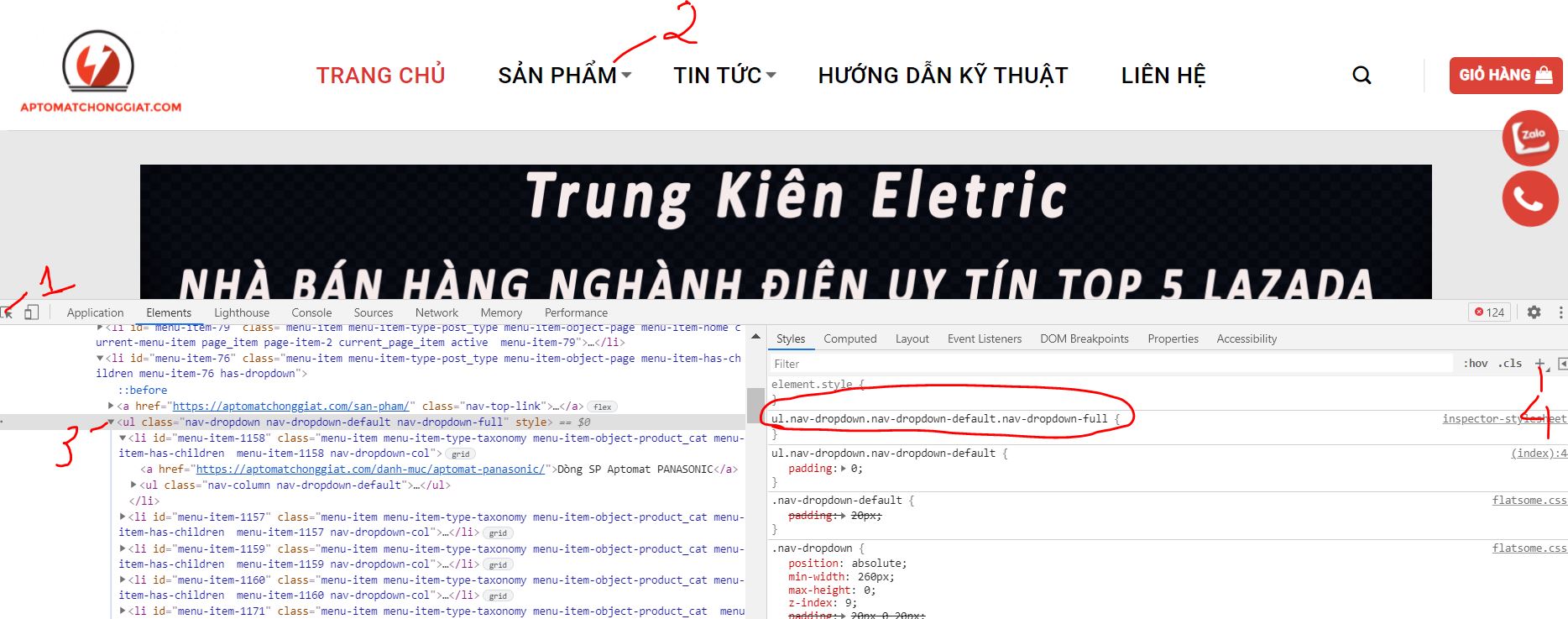
- bạn bấm phím F12 lên sau đó làm theo số thứ tự mình đánh ở trong hình
- ở bước 4, bạn coppy đoạn class đó rồi so sánh với dòng số 1 ở đoạn code trên có giống không
- thường giống code sẽ chạy oke, còn không thì bạn thay lại đoạn code đó vào dòng code này
ul.nav-dropdown.nav-dropdown-default.nav-dropdown-full

Lưu Lại và xem kết quả nhé
Lưu lại và xem kết quả nhéhihi, xong rồi, nếu bạn thấy hay hãy click quảng cáo cho mình đc 1 gói mỳ tôm ăn qua ngày là được, thank you mọi người.
Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com hoặc congdongblog.com của mình nhé,
Hotline: 0386270225 (A.Thông) nếu bạn có nhu cầu làm website.
Bình Luận Của Bạn
Tin Tức Liên Quan



