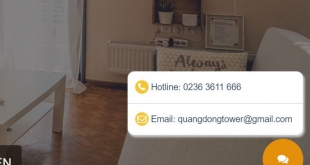
code thêm liên hệ footer icon đẹp mobi và desktop
Chào anh em, congdongblog lại chia sẽ thêm cho các bạn cách thêm from liên hệ icon đẹp trên mobi và desktop giúp anh em có thể tạo cho khách hàng tương tác tốt hơn với bạn
bắt đầu nhỉ, demo là website: congdongshop.com của mình nhé!
-
Code from liên hệ footer bên mobi trước nhé !
-
Đầu tiên là HTML trước nhé :
Các bạn nhét đoạn text dưới footer.php nhé, (các bạn có thể nhét ở đâu cũng được nhưng tốt nhất ở footer, ko thì nhét header.php. page.php …)
<!--lien he di dong--> <div class="thong-tin-lien-he"> <ul> <li><a href="tel:0942180667"><img src="https://congdongblog.com/wp-content/uploads/2023/09/icon-t1.png"><br><span>Gọi điện</span></a></li> <li><a href="sms:0397955489"><img src="https://congdongblog.com/wp-content/uploads/2023/09/icon-t2.png"><br><span>Nhắn tin</span></a></li> <li><a href="https://zalo.me/0397955489"><img src="https://congdongblog.com/wp-content/uploads/2023/09/icon-t3.png"><br><span>Chát zalo</span></a></li> <li><a href="https://m.me/Congdongshop.community"><img src="https://congdongblog.com/wp-content/uploads/2023/09/icon-t4.png"><br><span>Facebook</span></a></li> </ul> </div> -
Tiếp theo là CSS
Các bạn lưu ở file style.css còn dùng theme wordpress các bạn có thể thêm css này vào custome css bổ sung , thường mỗi theme sẽ có cho bạn lưu lại,
/*liên hệ di động */ .thong-tin-lien-he ul li a img { height: 6vw; width: auto; } .thong-tin-lien-he{ background: #fff; display: none; width: 100%; padding: 1.8vw; bottom: 0; left: 0; position: fixed; z-index: 99999999; height: auto; border-top: 1px solid #cbcbcb; } .thong-tin-lien-he ul { list-style: none; padding: 0; margin: 0; display: table; border-collapse: collapse; table-layout: fixed; width: 100%; } .thong-tin-lien-he ul li { text-align: center; display: table-cell; vertical-align: top; } .thong-tin-lien-he ul li a { display: inline-block; width: 100%; outline: none; color: #000; text-decoration: none; } @media screen and (max-width:480px){ .thong-tin-lien-he{ display:block; } } /*end*/Các bạn lưu ý nhé.
- css chổ @media screen and max width đó là responsive code di động , nếu bạn muốn hiện trên thiết bị khác thì các bạn xem bài hướng dẫn này nhé xem thử @media đó là cái gì sau đó bạn thêm code nhỏ trong @media đó nhét vào là đc
Link: - wordpress sẽ có thư viện sẵn của di động (responsive) nên không nói, nếu bạn nào code thuần hay trên mảng khác thì nhớ thêm thư viện di động (responsive) vào nhé!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
vì @media chạy được phải có thư viện của nó mới hoạt động.
- css chổ @media screen and max width đó là responsive code di động , nếu bạn muốn hiện trên thiết bị khác thì các bạn xem bài hướng dẫn này nhé xem thử @media đó là cái gì sau đó bạn thêm code nhỏ trong @media đó nhét vào là đc
-
-
From liên hệ cơ bản desktop
- HTML
<div class="call_to_action"> <a href="https://m.me/Congdongshop.community" class="face_mess" title="chat facebook cộng đồng shop"><i class="fa fa-facebook" style="margin-right: 5px;"></i> Chat facebook với shop</a> <a href="https://zalo.me/0942180667" class="face_mess" title="chat zalo với chúng tôi"><i class="fa fa-commenting-o" style= "margin-right: 5px;"></i> Chat zalo với shop</a> </div> - CSS
.call_to_action { position: fixed; right: 10px; bottom: 20px; width: 173px; z-index:1; } a.face_mess { background: #0F7FC1; color: #fff; display: block; padding: 4px 12px; border-radius: 5px; font-size: 12px; margin: 0 0 5px 0; }Vậy là xong bài hướng dẫn làm code thêm liên hệ footer icon đẹp mobi và desktop.
xong nhé anh em, thấy hay tiếc gì 1 like nhỉ phải không anh em :p
Các bạn có gì thắc mắc cứ liên hệ với mình hoặc để lại comment bên dưới, like face để có nhiều tin mới hơn nhé. mình sẽ hỗ trợ hết sức, thank you mọi người nhé!
- HTML
 Cộng đồng blog chia sẽ kiến thức cộng đồng
Cộng đồng blog chia sẽ kiến thức cộng đồng




em làm cái này mà nó cứ hiện cả trên máy tính. làm thế nào để nó chỉ hiện trên mobi hả a
.thong-tin-lien-he{
display: none !important;
}
e thêm important vào thử xem, nếu không được ib mình qua zalo 0386270225 nhé
Cảm ơn bác. Mình làm được rồi. Mà cái icon zalo trên desktop nó bị lỗi ấy. Ko hiện hình ảnh icon zalo
cái icon đó là mình dung thư viện của font awesome nên bạn cần cài thư viện vào nữa ms hiển thị
bạn đọc bài này nhé https://congdongblog.com/cach-them-font-awesome-vao-wesbsite-de-co-icon-dep/