Code phân trang product không sử dụng plugin
sau một hồi tìm hiểu và nhờ bác Toản giúp đỡ thì mình đã code được phân trang product không sử dụng plugin, nên hôm nay chia sẻ cho các bạn bài này và mình cũng note lại khi cần,
Cách làm cũng đơn giản, các bạn có thể làm theo các bước như bên dưới,
-
Code Function Phân Trang Product
Các bạn để code này vào function.php của theme nhé,
sau khi code trên xong bạn có thể phân trang chỉ cần sử dụng đoạn code này là được<?php if (function_exists('devvn_wp_corenavi')) devvn_wp_corenavi(); ?> -
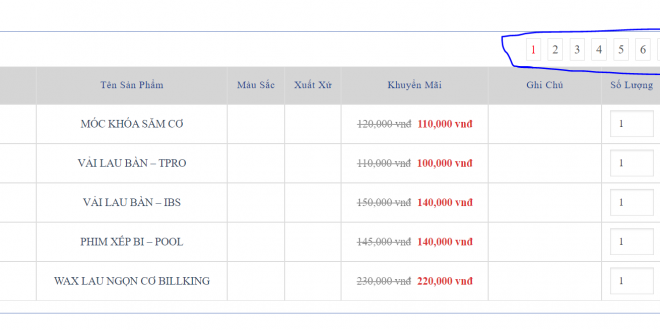
Code Phân Trang Product Không Sử Dụng Plugin
Sau khi đã code ở function.php các bạn code php hiển thị sản phẩm của bạn, code của mình là hiển thị tất cả sản phẩm đang khuyển mãi và phân trang cho nó, còn các bạn muốn hiển thị sản phẩm như nào thì các bạn tự tìm hiểu qua google nhé.
Khi code bạn muốn phân trang wp_query thì trong hàm if($news->have_posts()): bạn để ở dưới cùng trong if là được -
Css Phân Trang Cho Đẹp
.pagenavi{ margin: 10px 0 10px 0; float:right; } .pagenavi span,.pagenavi a{color: #4d4d4d;padding:3px;margin-right:5px;background:transparent;border:1px solid #757575} .pagenavi a:hover,.pagenavi .current{background:transparent;color:#4d4d4d;text-decoration:none} .pagenavi .page-numbers,.pagenavi .current{color: #4d4d4d} .pagenavi .current{color: red;} .pagenavi .page-numbers{border:1px solid #DDD;padding: 5px; border-radius: 0px;} .content-center-header h3{ text-transform: lowercase; letter-spacing: 0.1em; font-size: 11px; text-align: left; font-family: 'EB Garamond'; font-weight: 400; font-style: italic; }
Nếu thấy hay hãy click quảng cáo ủng hộ mình gói mỳ tôm ăn qua ngày nhé, thank you mọi người.
Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com hoặc congdongblog.com của mình nhé,
Hotline: 0386270225 (A.Thông) nếu bạn có nhu cầu làm website.
 Cộng đồng blog chia sẽ kiến thức cộng đồng
Cộng đồng blog chia sẽ kiến thức cộng đồng