Code jquery slider images đẹp
Trong các website hiện đại slider là 1 phần không thể thiếu, nó giúp trang web của chúng ta chuyên nghiệp hơn, bắt mắt hơn, truyền tải nội dung tới người đọc 1 cách rõ ràng, sinh động hơn…
Không dài dòng nữa, mình sẽ hướng dẫn các bạn làm Code jquery slider images luôn cho nóng nhé
-
-
- Code Html Jquery slider images đẹp đẹp.
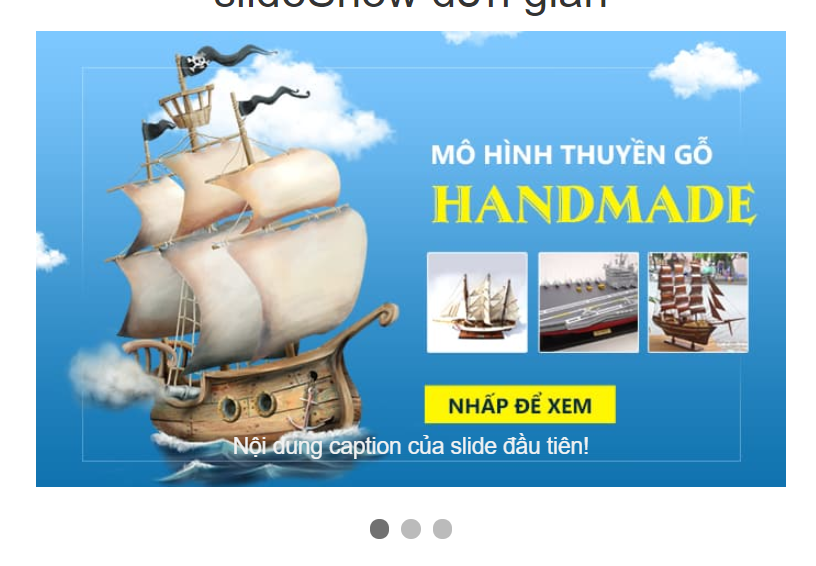
<div class="slideshow-container"> <h2>Congdongblog.com hướng dẫn tạo slideShow đơn giản</h2> <div class="mySlides fade"> <img src="https://congdongshop.com/wp-content/uploads/2019/08/mo-hinh-thuyen.jpg" style="width:100%"> <div class="text">Nội dung caption của slide đầu tiên!</div> </div> <div class="mySlides fade"> <img src="https://congdongshop.com/wp-content/uploads/2019/08/dong-ho.jpg" style="width:100%"> <div class="text">Nội dung caption của slide thứ 2!</div> </div> <div class="mySlides fade"> <img src="https://congdongshop.com/wp-content/uploads/2019/08/banner-truyện-trọn-bộ.gif" style="width:100%"> <div class="text">Nội dung caption của slide thứ 3!</div> </div> </div> <br> <div style="text-align:center"> <span class="dot" onclick="currentSlide(0)"></span> <span class="dot" onclick="currentSlide(1)"></span> <span class="dot" onclick="currentSlide(2)"></span> </div>
-
jquery slider images đẹp
<script> //khai báo biến slideIndex đại diện cho slide hiện tại var slideIndex; // KHai bào hàm hiển thị slide function showSlides() { var i; var slides = document.getElementsByClassName("mySlides"); var dots = document.getElementsByClassName("dot"); for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } for (i = 0; i < dots.length; i++) { dots[i].className = dots[i].className.replace(" active", ""); } slides[slideIndex].style.display = "block"; dots[slideIndex].className += " active"; //chuyển đến slide tiếp theo slideIndex++; //nếu đang ở slide cuối cùng thì chuyển về slide đầu if (slideIndex > slides.length - 1) { slideIndex = 0 } //tự động chuyển đổi slide sau 5s setTimeout(showSlides, 3000); } //mặc định hiển thị slide đầu tiên showSlides(slideIndex = 0); function currentSlide(n) { showSlides(slideIndex = n); } </script> - CSS Code jquery slider images
- Code Html Jquery slider images đẹp đẹp.
/* Slideshow container */ .slideshow-container { max-width: 500px; position: relative; margin: auto; } /* Ẩn các slider */ .mySlides { display: none; } /* Định dạng nội dung Caption */ .text { color: #f2f2f2; font-size: 15px; padding: 8px 12px; position: absolute; bottom: 8px; width: 100%; text-align: center; } /* định dạng các chấm chuyển đổi các slide */ .dot { cursor:pointer; height: 13px; width: 13px; margin: 0 2px; background-color: #bbb; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } /* khi được hover, active đổi màu nền */ .active, .dot:hover { background-color: #717171; } /* Thêm hiệu ứng khi chuyển đổi các slide */ .fade { -webkit-animation-name: fade; -webkit-animation-duration: 3s; animation-name: fade; animation-duration: 3s; } @-webkit-keyframes fade { from {opacity: .4} to {opacity: 1} } @keyframes fade { from {opacity: .4} to {opacity: 1} } -
 Cộng đồng blog chia sẽ kiến thức cộng đồng
Cộng đồng blog chia sẽ kiến thức cộng đồng