Cách thêm trình soạn thảo ở danh mục sản phẩm wordpress
Hiện tại viết bài hay đăng sản phẩm đều có trình soạn thảo văn bản, nhưng lạ thay là danh mục sản phẩm lại không có trình soạn thảo đó, nên mình viết bài này để các bạn dễ thêm nội dung vào website hơn, đỡ cực hơn
Các bạn chỉ cần add code phí dưới vào function.php là được.
add_action( 'init', 'ptt_product_cat_register_meta' ); function ptt_product_cat_register_meta() { register_meta( 'term', 'details', 'ptt_sanitize_details' ); } function ptt_sanitize_details( $details ) { return wp_kses_post( $details ); } add_action( 'product_cat_add_form_fields', 'ptt_product_cat_add_details_meta' ); function ptt_product_cat_add_details_meta() { wp_nonce_field( basename( __FILE__ ), 'ptt_product_cat_details_nonce' ); ?> <div class="form-field"> <label for="ptt-product-cat-details"><?php esc_html_e( 'Details', 'ptt' ); ?></label> <textarea name="ptt-product-cat-details" id="ptt-product-cat-details" rows="5" cols="40"></textarea> <p class="description"><?php esc_html_e( 'Thông tin nhập ở đây sẽ hiển thị ở trang danh mục sản phẩm', 'ptt' ); ?></p> </div> <?php } add_action( 'product_cat_edit_form_fields', 'ptt_product_cat_edit_details_meta' ); function ptt_product_cat_edit_details_meta( $term ) { $product_cat_details = get_term_meta( $term->term_id, 'details', true ); if ( ! $product_cat_details ) { $product_cat_details = ''; } $settings = array( 'textarea_name' => 'ptt-product-cat-details' ); ?> <tr class="form-field"> <th scope="row" valign="top"><label for="ptt-product-cat-details"><?php esc_html_e( 'Details', 'ptt' ); ?></label></th> <td> <?php wp_nonce_field( basename( __FILE__ ), 'ptt_product_cat_details_nonce' ); ?> <?php wp_editor( ptt_sanitize_details( $product_cat_details ), 'product_cat_details', $settings ); ?> <p class="description"><?php esc_html_e( 'Thông tin nhập ở đây sẽ hiển thị ở trang danh mục sản phẩm','ptt' ); ?></p> </td> </tr> <?php }
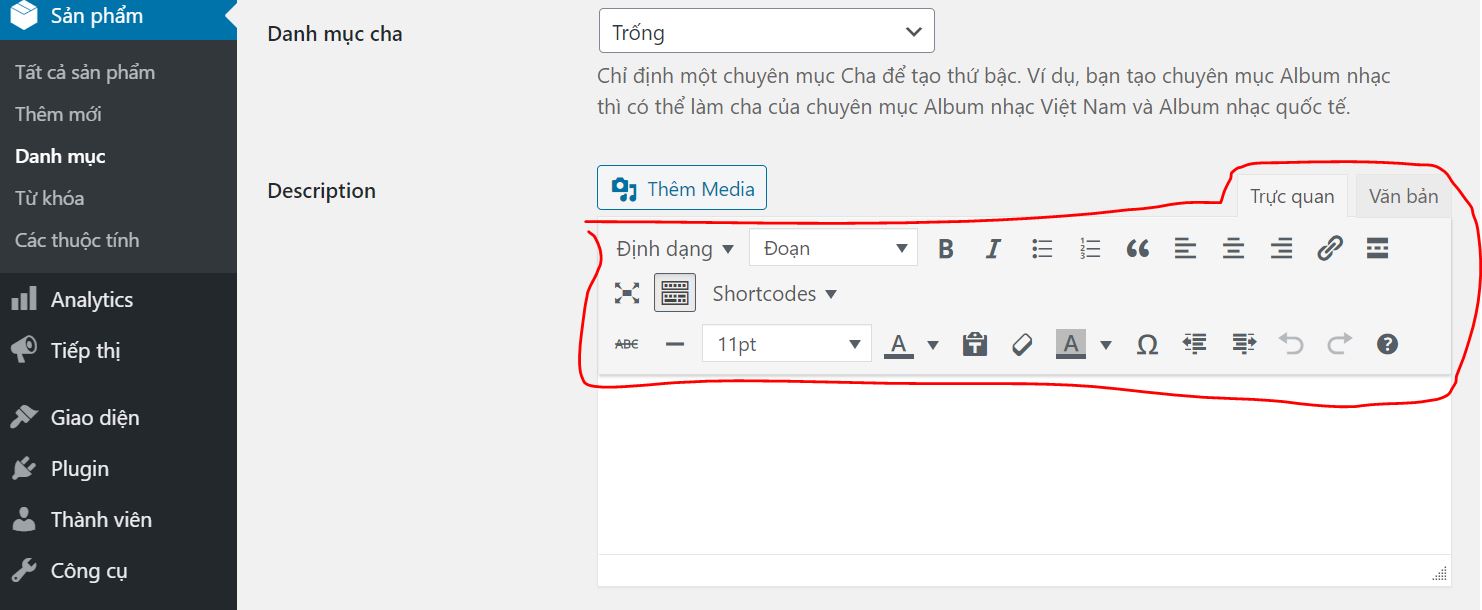
Vậy là xong rồi đó, các bạn có thể kiểm tra kết quả nhé
xong nhé anh em, thấy hay click quảng cáo ủng hộ e 1 gói mỳ tôm nhé :v
Các bạn có gì thắc mắc cứ liên hệ với mình hoặc để lại comment bên dưới, like face để có nhiều tin mới hơn nhé. mình sẽ hỗ trợ hết sức, thank you mọi người nhé!
 Cộng đồng blog chia sẽ kiến thức cộng đồng
Cộng đồng blog chia sẽ kiến thức cộng đồng