
cách thêm thông tin liên hệ ở mobi đẹp
cách thêm thông tin liên hệ ở mobi đẹp
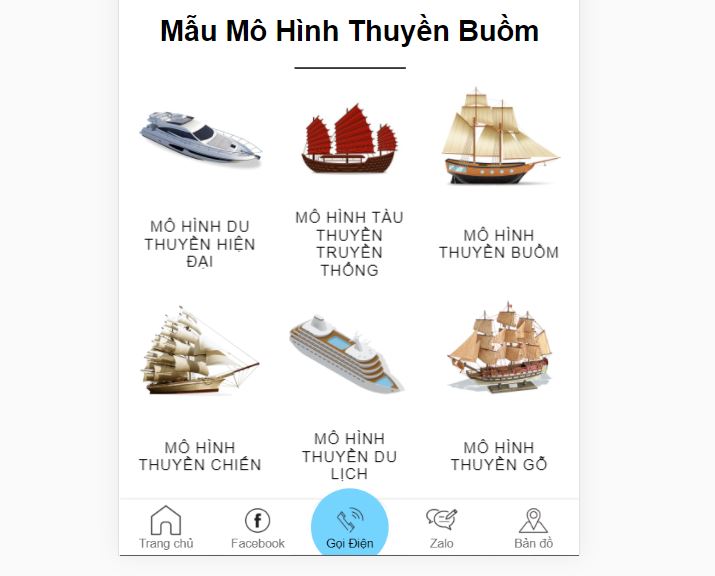
Nay rãnh ngồi code thông tin liên hệ ở mobi cho anh em sử dụng, mình lấy mẫu chợ tốt thôi, anh em cần thì cứ coppy qua sài nhé
bước 1: coppy html vào footer
<div class="menu-footer-mobi">
<ul>
<li><div class="name-menu-mobi"><a href="https://mohinhthuyenbuom.com/"><img src="https://mohinhthuyenbuom.com/wp-content/uploads/2020/doi-tac/icon-home.png" alt="mô hình thuyền buồm"><span>Trang chủ</span></a></div></li>
<li><div class="name-menu-mobi"><a href="https://www.facebook.com/mo.hinh.thuyen.wooden.model.boats/"><img src="https://mohinhthuyenbuom.com/wp-content/uploads/2020/doi-tac/icon-facebook.png" alt="facebook mô hình thuyền buồm"><span>Facebook</span></a></div></li>
<li>
<div class="menu-hot-mobi-img"><img class="" src="https://mohinhthuyenbuom.com/wp-content/uploads/2020/doi-tac/icon-menufooter.png" alt="shop mô hình"></div>
<div class="menu-hot-mobi"></div>
<div class="name-menu-mobi"><a href="tel:0942180667"><img src="https://mohinhthuyenbuom.com/wp-content/uploads/2020/doi-tac/icon-phone.png" alt="gọi điện thoại mô hình thuyền buồm"><span style="color:#000">Gọi Điện</span></a></div></li>
<li><div class="name-menu-mobi"><a href="https://zalo.me/0942180667"><img src="https://mohinhthuyenbuom.com/wp-content/uploads/2020/doi-tac/icon-zalo.png" alt="zalo mô hình thuyền buồm"><span>Zalo</span></a></div></li>
<li><div class="name-menu-mobi"><a href="https://g.page/mo-hinh-thuyen-buom?share"><img src="https://mohinhthuyenbuom.com/wp-content/uploads/2020/doi-tac/icon-ban-do.png" alt="bản đồ đến mô hình thuyền buồm"><span>Bản đồ</span></a></div></li>
</ul>
</div>
Bước 2: coppy css vào file style.css nhé
.menu-footer-mobi {
display: none;
}
@media only screen and (max-width: 768px) {.caption h1{
padding:0
}
.caption{
font-size:11px;
}
.menu-footer-mobi{
display: block;
position: fixed;
bottom: 0;
height: 50px;
width: 100%;
min-width: 320px;
background-color: #fff;
margin: 0 auto;
z-index: 3;
will-change: transform;
}
.menu-footer-mobi ul{
display: flex;
height: 100%;
grid-template-columns: repeat(5, 1fr);
padding: 0;
margin: 0;
list-style: none;
box-shadow: 0 0 2px 0 rgba(0, 0, 0, 0.25);
}
.menu-footer-mobi ul li{
flex: 1 1 auto;
text-align: center;
position: relative;
margin-bottom:0;
}
.name-menu-mobi:first-child {
padding-right: 0;
}
.name-menu-mobi{
float: none;
height: 100%;
line-height: 35px;
}
.menu-footer-mobi ul li a{
color: #000000;
text-decoration: none;
display: block;
position: relative;
height: 100%;
}
.menu-footer-mobi ul li a span{
display: block;
font-size: 11px;
line-height: initial;
height: 17px;
width: 100%;
bottom: 0;
position: absolute;
color: #717071;
}
.menu-footer-mobi ul li a img{
width: 28px;
height: 28px;
}
.menu-hot-mobi-img{
position: absolute;
bottom: 55px;
text-align: center;
width: 70px;
left: calc(50% - 35px);
height: 9px;
}
.menu-hot-mobi-img img{
width: 100%;
}
.menu-hot-mobi{
height: 70px !important;
width: 70px;
line-height: 3.35 !important;
top: -10px;
left: calc(50% - 35px);
background: #74d4fe;
color: #fff;
font-size: 15px;
font-stretch: normal;
font-style: normal;
letter-spacing: normal;
border-radius: 50%;
text-decoration: none;
position: absolute;
padding: 0 !important;
}}
vậy là xong, các bạn update lai và xem kết quả nhé,
nếu thấy hay thì click quảng cáo ủng hộ mình gói mì tôm nha! :V
Bình Luận Của Bạn
Tin Tức Liên Quan