
Cách thêm chát trực tuyến facebook vào website wordpress
Cách thêm chát trực tuyến facebook vào website wordpress
* Giới Thiệu
– Chào các bạn : giống như mọi khi, giới thiệu đầu ! .Mình là Thông, biệt hiệu “thongiphone”
– Trang này mình tạo để hướng dẫn các kinh nghiệm mình học được qua mạng, và tổng hợp lại cho mọi người
– Hôm nay mình sẽ chỉ các bạn : Cách thêm chát trực tuyến facebook vào website wordpress
* Không dài dòng nữa, mình bắt đầu nhé!
– Đầu tiên bạn vào fanpage facebook mà bạn quản lý, lưu ý chỉ có quản trị admin mới làm được thôi nha.
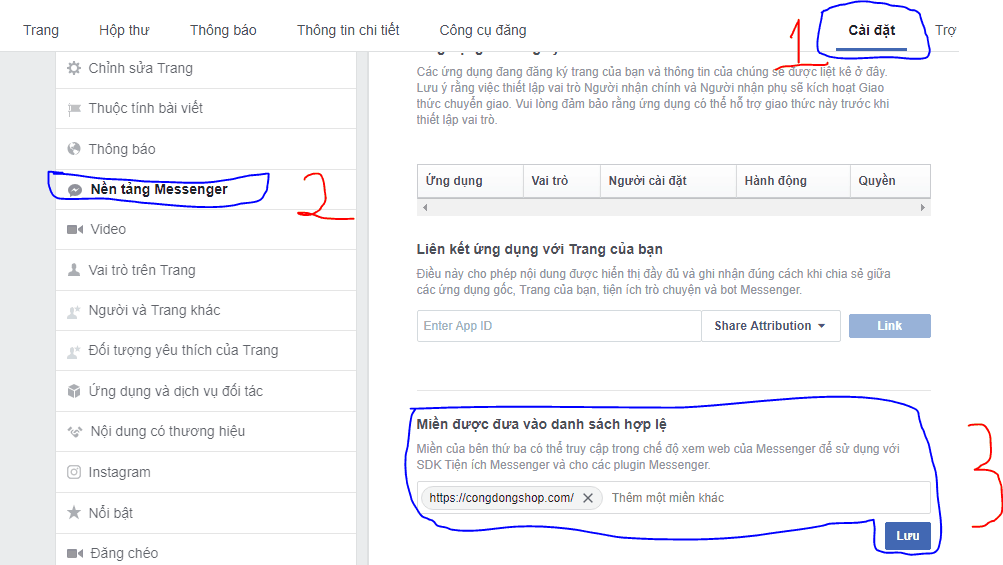
– Bạn vào cài đặt -> nền tảng mesenger ->Miền được đưa vào danh sách hợp lệ,
– Như hình ảnh dưới đây, của mình đang là congdongshop.com nhé .

– Bước tiếp theo bạn Copy đoạn code bên dưới và dán vào trước thẻ </body> trên website của bạn. Nếu bạn dùng nền tảng WordPress thì mở file footer.php ra và kéo xuống dưới cùng là thấy.
CODE Cách thêm chát trực tuyến facebook vào website wordpress
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'you_app_id',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.12'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/vn_VN/sdk/xfbml.customerchat.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-customerchat"
page_id="page_id"
theme_color="#0084ff"
>
</div>
Lưu ý : your-app-id là id app của bạn nhé. còn PAGE_ID là id fanpage facebook của bạn
your-app-id bạn lấy ở link này nhé https://developers.facebook.com/
YOUR-APP-ID và PAGE_ID bạn nào không biết id này nằm ở đâu thì tham khảo qua link bấm vào đây : hoặc xem video hướng dẫn ở dưới nhé.
Nếu các bạn có sài plugin nào liên quan tới chát face thì gỡ nó đi nhé, nó không gây lỗi nhưng sẽ không hiện cái này lên cho bạn đâu
*Video hướng dẫn Cách thêm chát trực tuyến facebook vào website wordpress
*Lời kết
– Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com của mình nhé,
– Cũng khá đơn giản phải không nào các bạn nhỉ, mình còn có code không phải làm bức như thế này, ai cần thì inbox mình gửi cho , tại mình thấy không hay và không tiện nên mình không show lên.
– Nhớ like và comment trang của mình nhé, cảm ơn các bạn nhìu !
Bình Luận Của Bạn
Tin Tức Liên Quan



