
Cách thêm chát trực tuyến facebook vào website wordpress
Cách thêm chát trực tuyến facebook vào website wordpress
-
Thông tin cách thêm chát trực tuyến facebook vào website wordpress.
Mỗi website sẽ có nhiều cách để tiếp cận người dùng như Facebook, Gmail. Zalo, … Mỗi website tùy thuộc người dùng để cài đặt, và đương nhiên cách cài đặt mỗi ứng dụng mỗi khác rồi.
Chát trực tuyến facebook vào website đang được nhiều người ưu tiên nhất vì nhiều lí do chọn thằng này, cái này bạn tự tìm hiểu nên cài thằng này nhé, mình sẽ không viết ra cho dài dòng.
-
Hướng dẫn thêm chát trực tuyến.
- Đầu tiên bạn vào fanpage facebook mà bạn quản lý, lưu ý chỉ có quản trị admin mới làm được thôi nha.
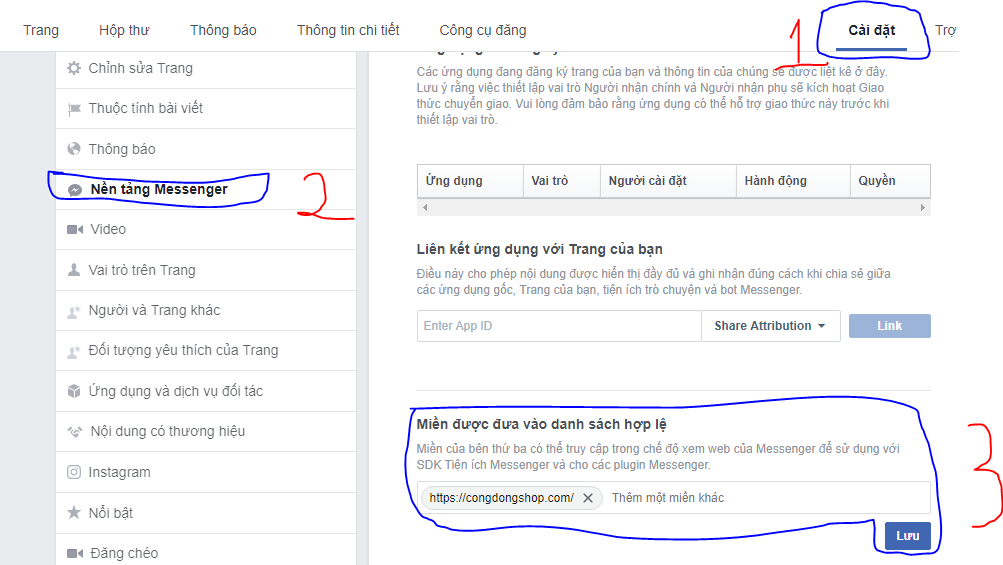
Bạn vào cài đặt -> nền tảng mesenger -> Miền được đưa vào danh sách hợp lệ.
- Hình ảnh cách thêm chát facebook vào website wordress

cách thêm chát facebook vào website
- Copy đoạn code bên dưới và dán vào trước thẻ </body> trên website của bạn. Nếu bạn dùng nền tảng WordPress thì mở file footer.php ra và kéo xuống dưới cùng là thấy.
<script> window.fbAsyncInit = function() { FB.init({ appId : 'your-app-id', autoLogAppEvents : true, xfbml : true, version : 'v2.11' }); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/vi_VN/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> <div class="fb-customerchat" page_id="PAGE_ID"></div> - Chi tiết chèn fanpage facebook vào:
+ Your-app-id là id app của bạn nhé. còn PAGE_ID là id fanpage facebook của bạn
+ Your-app-id bạn lấy ở link này nhé https://developers.facebook.com/ (Bạn nào còn chưa biết lấy hoặc tạo như nào thì hãy đọc qua bài viết này nhé!
xem thêm : Hướng dẫn Tạo Your – app – id
+ PAGE_ID Bạn xem ở fanpage ở mục giới thiệu nhé! .
+ Nếu các bạn có sài plugin nào liên quan tới chát face thì gỡ nó đi nhé, nó không gây lỗi nhưng sẽ không hiện cái này lên cho bạn đâu, bài viết nay chỉ dành code tay.
- Đầu tiên bạn vào fanpage facebook mà bạn quản lý, lưu ý chỉ có quản trị admin mới làm được thôi nha.
- Đôi lời cuối của admin
– Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongblog.com hoặc congdongshop.com của mình nhé, mình sẽ hỗ trợ hết mình.
– Các bạn có thể vào like panfage facebook của mình, hoặc click theo giõi trang của mình để có thêm nhiều thông tin hơn nhé, cảm ơn các bạn . Chào các bạn nhé!
Bình Luận Của Bạn
Tin Tức Liên Quan



