
Hướng Dẫn Cách Cài Font Ngoài Vào Website WordPress
Hướng Dẫn Cách Cài Font Ngoài Vào Website WordPress
Chào mọi người, lâu lắm rồi ad chưa update bài nào cả, nay rãnh ngồi vào máy làm cho anh em 1 bài viết hướng dẫn anh em cách cài font ngoài vào website nhé.
-
Cài font ngoài là sao ?
Cài font ngoài là font không phải của google, dân thiết kế hay dùng font của họ để làm layout, template website, nhưng khi vào code lại không hề có font đó, lên google search thì không có, hoặc khó tìm thấy. Vậy làm sao cài font đó vào website, nên mình mới làm bài này cho anh em nè.
-
Cách cài font ngoài vào web.
Cách cài cũng đơn giản thôi, đầu tiên các bạn làm theo bước sau nhé!
-
Xin font mà bên designer đang sử dụng.
Thường thiết kế họ có font của họ, nói họ cung cấp, hoặc bạn vào ổ cứng (C:) -> window -> Font, đến đây bạn tìm đúng font bạn đang sử dụng thiết kế, coppy nó.
-
Lấy font đó up lên host
Bạn có font rồi, bạn vào thư mục theme của wordpress bạn đang sử dụng để úp, thường mình hay up theo file như sau :
wp-content/themes/name theme/font (nếu theme không có bạn tạo thư mục font luôn nhé). rồi up font bạn coppy ban đầu vào thư mục font nhé. -
code gọi font đó ra
sau khi up lên host xong xuôi, bạn code gọi nó ra : (do theme mình đang sử dụng là flatsome, bạn có thể đổi tên theme bạn đang sử dụng trong wordpress nhé).
lưu ý: Đoạn code trên bạn để ở mục style.css nhé, phải có đoạn code @font-face này trước gọi nó ra đã, sau đó bạn muốn đổi font đoạn nào thì css chỉ cần font-family: tên đặt ở trong @font-face là được. bạn cso thể tham khảo web: nhahoa.com.vn nhé
-
css font ngoài vào web.
xong rồi, giờ bạn có thể code font đó bằng css mà bạn đã đặt tên ở bước 4.
-
-
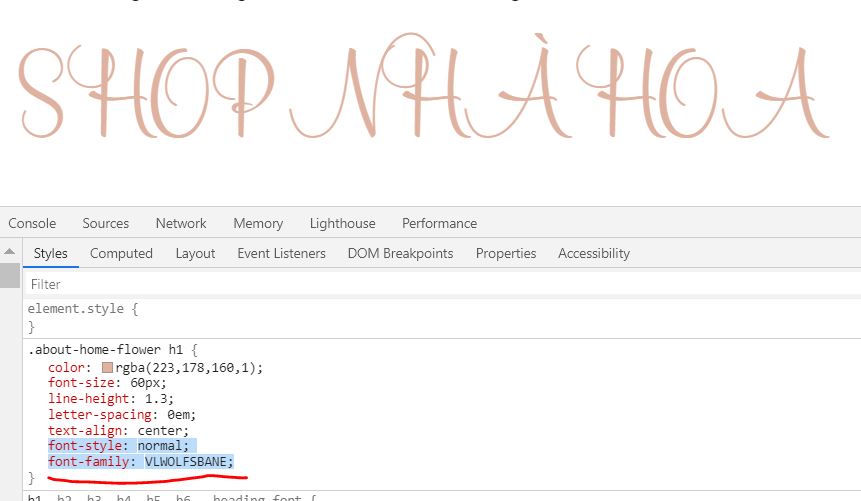
kêt quả:
Bạn có thể xem kết quả ở shop nhà hoa nhé !. hihi, xong rồi, nếu bạn thấy hay hãy click quảng cáo cho mình đc 1 gói mỳ tôm ăn qua ngày là dược, thank you mọi người.
Bình Luận Của Bạn
Tin Tức Liên Quan



