
Code Tạo Shortcode Menu Hiển Thị Theo Danh Mục Sản Phẩm
Code Tạo Shortcode Menu Hiển Thị Theo Danh Mục Sản Phẩm
Hello các bạn, cũng lâu rồi ad chưa viết bài chia sẻ nào, nên hôm nay rãnh viết cho các bạn 1 bài chắc nhiều bạn làm wordpress sẽ thích cái này: Tạo shortcode menu hiển thị theo dah mục sản phẩm mà không phải cài plugin.
Bắt đầu làm nhé,
-
Tạo Shortcode menu.
bạn add code này vào function.php của theme nhé.
function create_shortcode_youngplus() { $taxonomy = 'product_cat'; $orderby = 'term_order'; $show_count = 0; $pad_counts = 0; $hierarchical = 0; $title = ''; $empty = 0; $args = array( 'taxonomy' => $taxonomy, 'orderby' => $orderby, 'show_count' => $show_count, 'pad_counts' => $pad_counts, 'hierarchical' => $hierarchical, 'title_li' => $title, 'hide_empty' => $empty ); $all_categories = get_categories( $args ); echo "<div class='menu-young-plus'>"; echo "<ul class='category'>"; foreach ($all_categories as $cat) { if($cat->category_parent == 0) { $category_id = $cat->term_id; echo "<li>".'<a href="'.get_term_link($category_id).'" >'.$cat->name."</a>";/*lay ten san pham ra*/ /*Ham show danh muc con */ $args2 = array( 'taxonomy' => $taxonomy, 'child_of' => 0, 'parent' => $category_id, 'orderby' => $orderby, 'show_count' => $show_count, 'pad_counts' => $pad_counts, 'hierarchical' => $hierarchical, 'title_li' => $title, 'hide_empty' => $empty ); $sub_cats = get_categories( $args2 ); if($sub_cats) { echo "<ul class='subcategory'>"; foreach($sub_cats as $all_categories) { if($sub_cats->category_parent == 0) { echo "<li>"; echo '<a style="font-weight:bold" href="'.get_term_link($all_categories->slug,'product_cat').'" >'.$all_categories->cat_name."</a>"; /*show san pham theo danh muc subcategory*/ $args = array( 'post_type' => 'product', 'product_cat' =>$all_categories->slug ,'posts_per_page' => 4, 'parent' => $sub_cats); $loop = new WP_Query( $args ); echo "<ul class='products'>"; while ( $loop->have_posts() ) : $loop->the_post(); global $product; ?> <li> <a href="<?php echo get_permalink( $loop->post->ID ) ?>" title="<?php echo esc_attr($loop->post->post_title ? $loop->post->post_title : $loop->post->ID); ?>"> <?php the_title(); ?> </a></li> <?php endwhile; ?> <?php echo '<a style="color: red;font-size: 11px;text-transform: capitalize;" href="'.get_term_link($all_categories->slug,'product_cat').'" >'.'xem thêm >>'."</a>" ?> </ul> <?php wp_reset_query(); /*ket thuc ham*/ echo "</li>"; } } echo "</ul>"; } else { echo ""; } echo "</li>"; } else { echo ""; } } echo "</ul>"; echo "</div>"; } add_shortcode( 'menu_youngplus', 'create_shortcode_youngplus' );
-
Gọi menu theo danh mục sản phẩm
Các bạn muốn hiển thị ở đâu thì các bạn add doạn code này vào chổ nào bạn muốn hiển thị tới.
[menu_youngplus]
Vậy là xong,
-
CSS shortcode menu theo danh mục
Bạn coppy css này vào style.css theme của bạn , hoặc các bạn tự css theo ý thích nhé:
/*menu danh mục*/
ul.category li:hover ul.subcategory{
display:block;
}
ul.subcategory li a{
border-top:none !important;
}
ul.category {
margin-bottom: 0;
}
.menu-young-plus ul li a:hover {
color: #fff;
background: #09a7f1;
}
ul.subcategory li a:hover {
background: none;
color: #09a7f1
}
.menu-young-plus {
position:relative;
list-style:none;
font-weight:500;
padding: 0;
border: 0.1px solid #ccc;
}
.menu-young-plus ul li a {
border-top: 0.1px dashed #ccc;
padding: 5px;
width: 100%;
text-transform: uppercase;
display: block;
font-size: 15px;
}
.menu-young-plus ul li {
margin: 0;
list-style:none;
}
.menu-young-plus ul li:nth-child(1) a {
border-top: none;
}
ul.subcategory {
display:none;
width: 900px;
background: white;
position: absolute;
left: 84%;
min-height: 400px;
top: -20px;
padding: 5px;
z-index: 99999;
border: 1px solid #ccc;
}
ul.category li:hover ul.subcategory {
display: grid;
grid-template-columns:auto auto auto;
}
ul.subcategory li {
padding: 0px;
float: left;
}
ul.products {
margin: 0;
padding-left: 15px;
}
ul.products li{
width:100%;
}
ul.products li a {
font-size: 12px;
}
ul.products li:nth-last-child(1) {
padding-bottom: 20px !important;
}
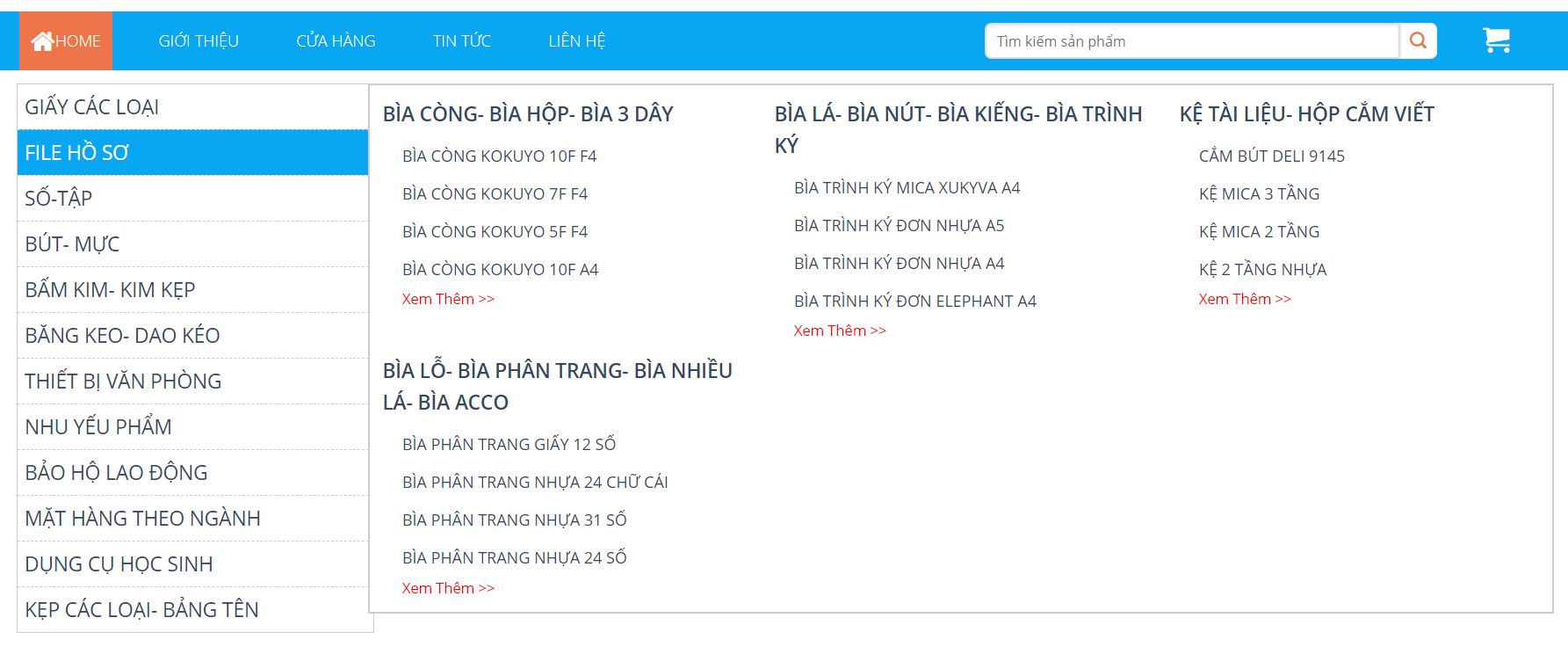
DEMO menu : vanphongphamhuyenanh.com
Giải Thích chút cho các bạn hiểu nhé!
mình code như vậy để giải thích từng đoạn thì hơi khó, nên mình có note lại ở từng đoạn code ở trên, ad chỉ nói lại cái nào chính nhất cho bạn hiểu khi cần tùy biến hơn thôi.
Hiện tại code function của mình khúc show product hiện đang show sản phẩm theo subcategory, là hiển thỉ sản phẩm danh mục con của thằng cha.
còn bạn muốn show sản phẩm theo danh mục thằng cha luôn , không muốn theo thằng con thì bạn thay mã code này nhé!
$args = array( 'post_type' => 'product', 'product_cat' =>$cat->slug ,'posts_per_page' => 4, 'parent' => $sub_cats);
hiện mình đang cho hiển thị danh mục theo sắp xếp theo bố cục mặc định kéo vị trí của mình, bạn cần hiển thị theo tên hay theo id bạn thay khúc này nhé
$orderby = 'term_order';
thay bằng
$orderby = 'name';
$orderby = 'ID';
Bình Luận Của Bạn
Tin Tức Liên Quan



