
Hướng Dẫn Thêm Hiệu Ứng Cho Sản Phẩm Và Bài Viết Flatsome
Hôm nay mình chia sẽ cho anh em cách hover vào sản phẩm có chút hiệu ứng cho đẹp site sinh động chút, chứ đứng đơ đơ nhìn hơi chán, mà bài hướng dẫn này dùng css thôi chứ sài js nó làm site chậm vs giảm hiệu năng của site.
Trước khi dùng Hướng Dẫn Thêm Hiệu Ứng Cho Sản Phẩm Và Bài Viết Flatsome này bạn nên để ý các điều kiện bên dưới nhé, không là không hoạt động đâu.
- Website sự dụng: wordpress
- Theme: Flatsome
- Plugin: Woocommerce
nếu không sử dụng các điệu kiện trên không hẳn là không sử dụng được đâu nha! vì đoạn css này chủ yếu hoạt động dựa trên tên class mà theme Flatsome tạo ra, mình css lại thôi, nếu bạn sử dụng web khác, theme khác chỉ cần đổi tên trong css đi là được, vẫn sài bình thường nhưng bạn rành code một xíu
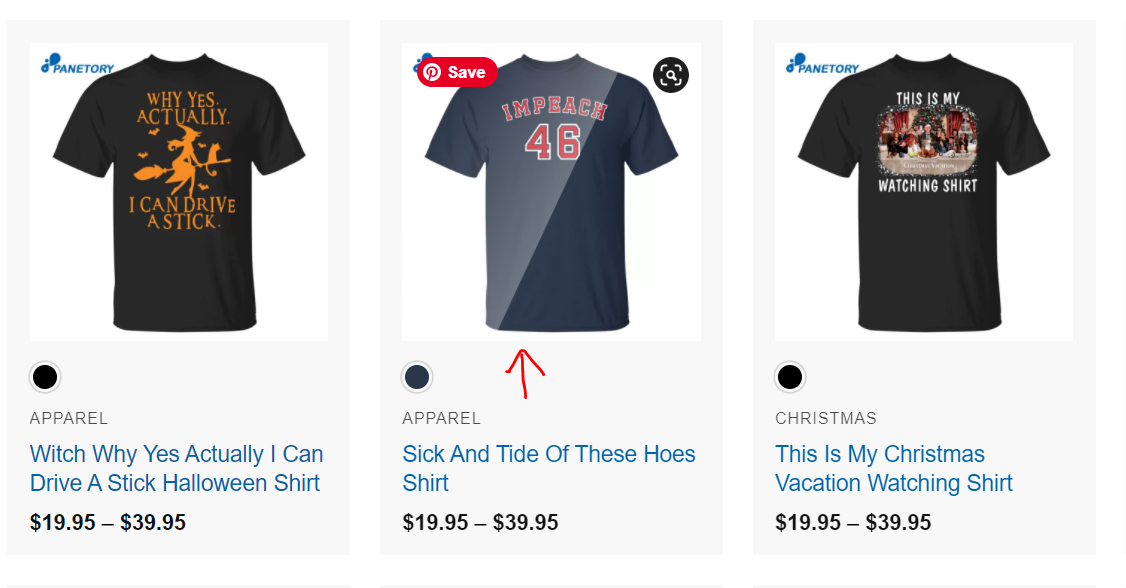
mà hiệu ứng mình css là hiệu ứng lướt sóng (Shine), có nhiều hiệu ứng khác nhau, bạn có thể tham khảo và đổi css là được
Các hiệu ứng hove: https://codepen.io/nxworld/pen/ZYNOBZ
-
Cách Thêm Hiệu Ứng Hover Cho Sản Phẩm
các bạn coppy đoạn code css bên dưới bỏ vào style.css của theme hoặc bạn làm theo đường dẫn này để bỏ đoạn css này vào nhé Giao diện –> Tùy biến –> Style –> Custom CSS hoặc Giao diện -> Sửa giao diện -> style.css (bỏ vào đây ra ngoài bạn bấm Ctrl+F5 để xoá cache đi nha) bạn bỏ vào và update lại là được
.product-small .box-image:hover::before{ -webkit-animation:shine .75s;animation:shine .75s } @-webkit-keyframes shine{ 100%{left:125%} } @keyframes shine{ 100%{left:125%} } .product-small .box-image::before{ position:absolute; top:0; left:-75%; z-index:2; display:block; content:''; width:50%; height:100%; background:-webkit-linear-gradient(left,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%); background:linear-gradient(to right,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%); -webkit-transform:skewX(-25deg);transform:skewX(-25deg) }
Demo: Panetory.com hoặc Congdongshop.com
-
Cách Thêm Hiệu Ứng Hover Cho Bài Viết
Cách làm cũng tương tự, bạn coppy đoạn code css bên dưới bỏ vào style.css của theme hoặc bạn làm theo đường dẫn này để bỏ đoạn css này vào nhé Giao diện –> Tùy biến –> Style –> Custom CSS hoặc Giao diện -> Sửa giao diện -> style.css (bỏ vào đây ra ngoài bạn bấm Ctrl+F5 để xoá cache đi nha) bạn bỏ vào và update lại là được
.post-item .box-image:hover::before{ -webkit-animation:shine .75s; animation:shine .75s } @-webkit-keyframes shine{ 100%{left:125%} } @keyframes shine{ 100%{left:125%} } .post-item .box-image::before{ position:absolute; top:0; left:-75%; z-index:2; display:block; content:''; width:50%; height:100%; background:-webkit-linear-gradient(left,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%); background:linear-gradient(to right,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%); -webkit-transform:skewX(-25deg);transform:skewX(-25deg) }
Demo:Congdongshop.com
Nếu bạn thấy hay hãy click quảng cáo cho mình đc 1 gói mỳ tôm ăn qua ngày là được, thank you mọi người.
Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com hoặc congdongblog.com , youngplus.vn của mình nhé,
Hotline: 0386270225 (A.Thông) nếu bạn có nhu cầu làm website :p.
Bình Luận Của Bạn
Tin Tức Liên Quan



