
Hướng Dẫn Shortcode Đếm Số Lượng Theo Category Woocommerce
Hướng Dẫn Shortcode Đếm Số Lượng Theo Category Woocommerce
Nhiều bạn cần Shortcode đếm tổng số lượng sản phẩm hiển thị theo danh mục sản phẩm, nên hôm nay mình làm bài hướng dẫn này để cho anh em tham khảo khi cần,
Cách làm cũng khá đơn giản, các bạn làm theo mình nhé!
Code Đếm Số Lượng Sản Phẩm Theo Category Woocommerce
bạn chèn code bên dưới vào Function.php nhé, bạn có thể theo đường dẫn sau
Giao diện – > sửa giao diện -> Function.php
function demsoluong_cdb() {
$term = get_term_by( 'id', id_category, 'product_cat' );?>
<a class="demsoluong" href="<?php echo esc_url( get_term_link( $term ) ); ?>">
<span>Xem thêm <?php echo $term->count; ?> sản phẩm <i class="fa fa-caret-down" aria-hidden="true"></i></span>
</a><?php
}
add_shortcode( 'soluongsanpham', 'demsoluong_cdb' );
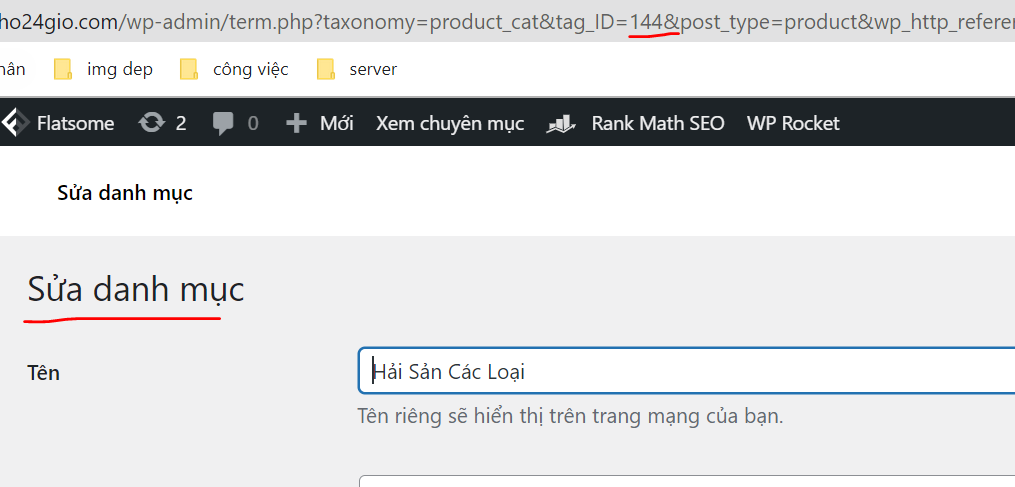
Lưu Ý: bạn để ý trong đoạn code có mục id_category bạn thay id của danh mục sản phẩm bạn muốn đếm nha, còn cách lấy ID thì bạn vào sửa danh mục sản phẩm rồi xem như hình bên dưới: ID như hình là 144 nha, sau đó bạn thay id_category = 144 là được.

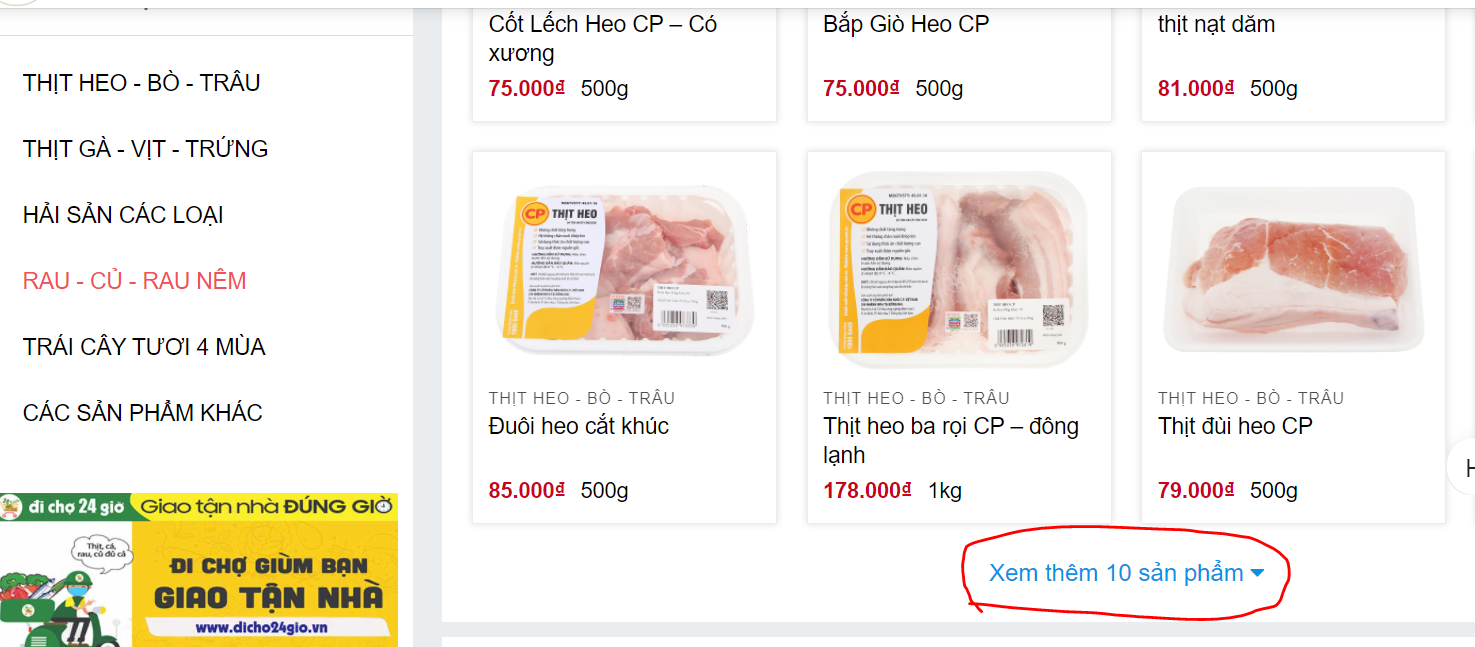
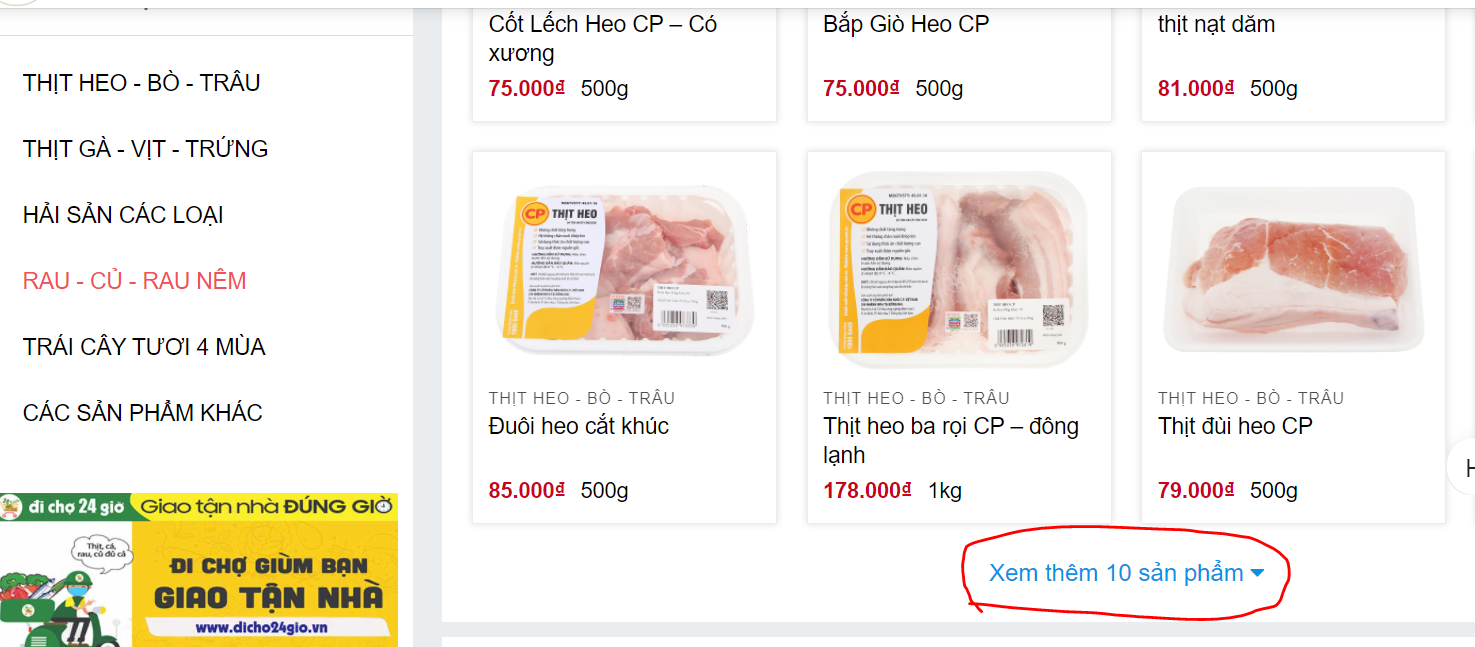
Hướng Dẫn Shortcode Đếm Số Lượng Theo Category Woocommerce
Cách Hiển Thị Số Lượng Đếm Được Theo Category Woocommerce
sau khi bạn thêm code trên xong vào function.php thì bạn muốn hiển thị ở đâu thì chỉ cần chèn code [soluongsanpham] này vào bất kỳ chổ nào bạn muốn.

Cách Hiển Thị Số Lượng Đếm Được Theo Category Woocommerce
Vậy là xong, bạn có thể xem demo qua link này nhé: dicho24gio.com
Nếu bạn thấy hay hãy click quảng cáo cho mình đc 1 gói mỳ tôm ăn qua ngày là được, thank you mọi người.
Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com hoặc congdongblog.com , youngplus.vn của mình nhé,
Hotline: 0386270225 (A.Thông) nếu bạn có nhu cầu làm website.
Bình Luận Của Bạn
Tin Tức Liên Quan



