
Hướng Dẫn Code Xem Thêm Và Thu Gọn Nội Dung Sản Phẩm Flatsome
Hướng Dẫn Code Xem Thêm Và Thu Gọn Nội Dung Sản Phẩm
Hiện nhiều anh em đang sử dụng wordpress và Plugin Woocommerce để lên nôi dung sản phẩm của mình, nhưng gặp vấn đề là muốn SEO sản phẩm nên soạn 1 bài viết chuẩn SEO thiệt dài, đến khi khách đọc cảm thấy khó chịu vì dài quá lượt mỏi tay, không được thân thiện với người dùng
Nên mình làm bài hướng dẫn này để anh em có thể giải quyết được vấn đề đó bằng cách thu gọn nội dung đó lại khách muốn đọc thêm thì click vào xem thêm không thì thu gọn lại, giúp khách có trải nghiệm tốt hơn.
Lưu ý khi sử dụng đoạn code: code này là áp dụng cho ai sài theme flatsome, còn bạn sài theme khác thì vẫn sử dụng được, chỉ cần để ý thay class vào cho hợp lý là vẫn hoạt động bình thường nhé!
Cách Code Xem Thêm Và Thu Gọn Nội Dung Sản Phẩm
-
Code Function.php xem thêm và thu gọn nội dung sản phẩm
Bạn coppy đoạn code bên dưới bỏ vào Function.php nhé!
Bạn để ý dòng số 11: var your_height = 300; con số 300 đó là Chiều cao của khung nội dung hiển thị, bạn muốn khung thấp hơn hay cao hơn chỉ cần thay con số bạn thấy phù hợp -
Code CSS xem thêm và thu gọn nội dung đẹp hơn
.single-product div#tab-description { overflow: hidden; position: relative; } .single-product .tab-panels div#tab-description.panel:not(.active) { height: 0 !important; } .devvn_readmore_flatsome { text-align: center; cursor: pointer; position: absolute; z-index: 9999; bottom: 0; width: 100%; background: #fff; } .devvn_readmore_flatsome:before { height: 55px; margin-top: -45px; content: ""; background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%); background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 ); display: block; } .devvn_readmore_flatsome a { color: #09a7f1; display: inline-block; border: 1px solid; padding: 5px 40px; border-radius: 5px; } .devvn_readmore_flatsome a:after { content: ''; width: 0; right: 0; border-top: 6px solid #09a7f1; border-left: 6px solid transparent; border-right: 6px solid transparent; display: inline-block; vertical-align: middle; margin: -2px 0 0 5px; }Bạn coppy đoạn CSS này bỏ vào style.css của bạn là được
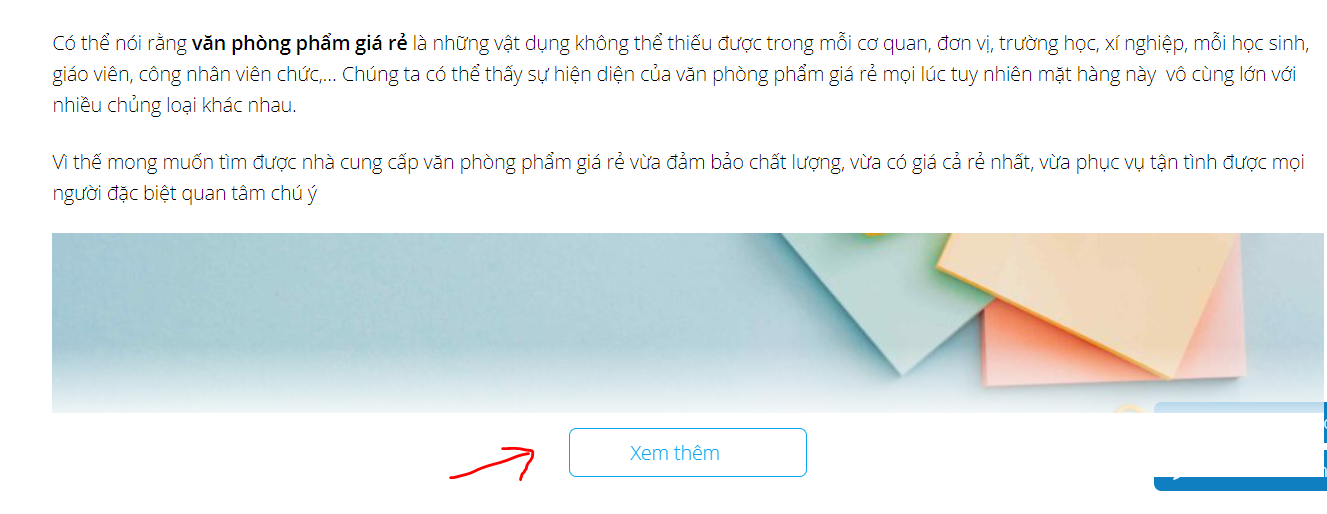
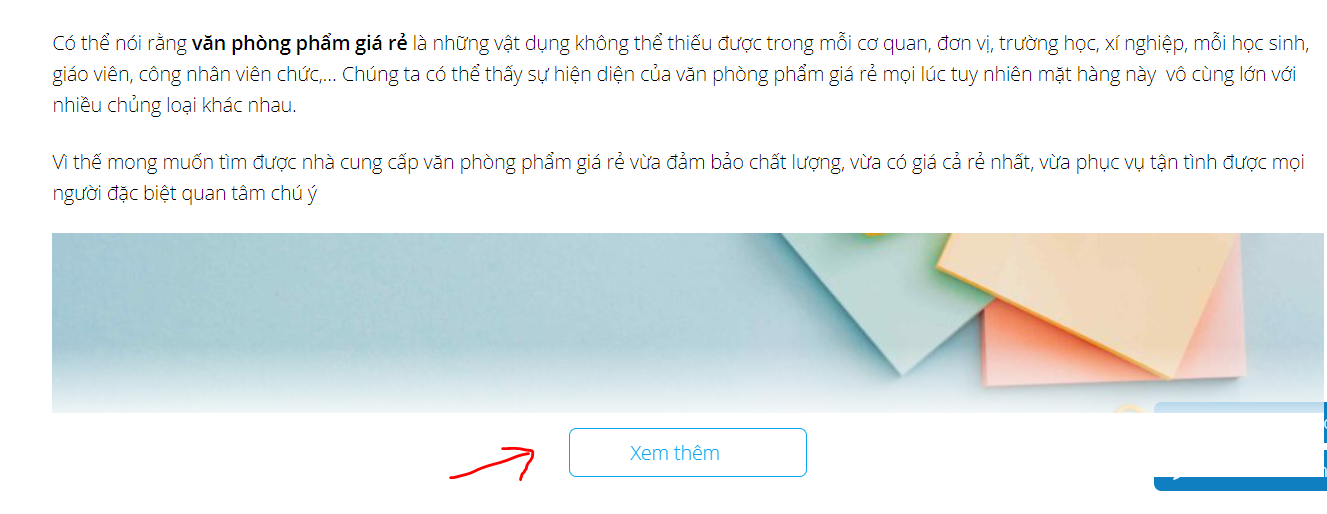
Vậy là xong, bạn lưu lại và xem demo nhé! link:https://vanphongphamhuyenanh.com/giay-cac-loai/

Hướng Dẫn Code Xem Thêm Và Thu Gọn Nội Dung Sản Phẩm Flatsome
Cách Thu ngọn nội dung của danh mục sản phẩm
Cách làm y hệt bên trên, Bạn làm theo mình nhé
- Coppy đoạn code function ở bước 1 và tìm đến dòng số 8 và 9 thay .single-product div#tab-description thành tax-product_cat.woocommerce .shop-container .term-description
- CSS Bạn coppy CSS bên dưới bỏ vào style.css nhé là xong.
Vậy là oke, chúc các bạn thành công nhe!. còn bạn muốn nội dung danh mục sản phẩm xuống bên dưới giống hình thì bạn đọc bài này nhé!
https://congdongblog.com/code-chuyen-mo-ta-danh-muc-san-pham-xuong-duoi-wordpress/
Nếu bạn thấy hay hãy click quảng cáo cho mình đc 1 gói mỳ tôm ăn qua ngày là được, thank you mọi người.
Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com hoặc congdongblog.com , youngplus.vn của mình nhé,
Hotline: 0386270225 (A.Thông) nếu bạn có nhu cầu làm website.
Nguồn: levantoan.com
Bình Luận Của Bạn
Tin Tức Liên Quan



