
Hướng Dẫn Code Custom Post Type Toàn Tập WordPress
Hướng Dẫn Code Custom Post Type Toàn Tập WordPress
Lâu rồi mình mới có thời gian viết bài để chia sẽ thêm cho các bạn 1 phần do công việc nữa, nên mong các bạn thông cảm, bù lại hôm nay mình sẽ làm 1 bài chất lượng cho anh em, đó là hướng dẫn code custom post type toàn tập dành cho wordpress.
Đầu tiên các bạn cần hiểu custom post type là gì đã phải không nào!
Custom Post Type Là Gì?
Hiện wordpress khi tạo sẵn các bạn sẽ có Page (trang) và Post (bài viết), mục đích thì bạn biết rồi đó, nhưng bạn muốn sài nhiều hơn dành riêng cho bạn để phục vụ mục đích khác thì bạn cần tới nó, chính là Custom post type.
Cách Code Custom Post Type
Để tạo một custom post type bạn có thể viết vào file functions.php của theme bằng các dòng code, thì mình không thể chỉ từng cái 1, bạn có thể search google hoặc học lý thuyết theo bài của Thạch Phạm, mình sẽ đễ sẵn code riêng của mình ở bên dưới nhé,
Mình hiện tại code dự án luyện thi IELTS, nên mình sẽ viết sẵn 1 code về nó, bạn có thể thay url cho phù hợp dự án của bạn nhé!
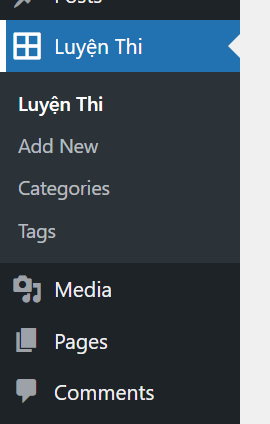
sau khi bạn add code vào funtion.php xong thì bạn sẽ được như hình bên dưới đây,

Hướng Dẫn Code Custom Post Type Toàn Tập WordPress
Vậy là đã hoàn thành xong tạo Custom Post Type theo ý mình và đầy đủ các chức năng và thuộc tính của 1 post type. Bạn có thể tự tạo bài đăng của riêng mình,
Lưu ý: khi các bạn làm xong bước trên mà click vẫn bị lỗi thì hãy update lại đường dẫn nhé, còn cách update lại thì có thể làm cách này (cài đặt -> đường dẫn tĩnh) sau đó update lại là được
Cách Code Hiển Thị Post Type Ra Ngoài Trang Chủ.
Sau khi các bạn Custom Post Type thành công thì muốn hiển thị được bạn phải làm thêm Single slug cho nó, như cấu trúc của theme, thì mặc định sẽ là file single.php trong theme.
Nhiệm vụ của bạn là tạo 1 single của post type bạn mới tạo bằng cách như sau:
Bạn vào host nơi quản lý source code của bạn, tìm theo đường dẫn này : public_html -> wp-content -> themes . Khi bạn đến đây sẽ thấy 1 file là single.php (nếu sài flatsome thì public_html -> wp-content -> themes -> flatsome)
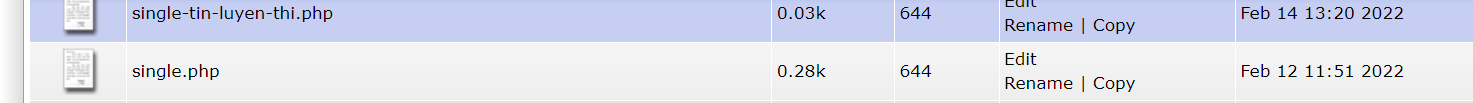
Bạn nhân đôi file single.php đó lên và đổi tên file mới nhân đôi thành single-{slug-post-type}.php. hoặc add file mới đổi tên single-{slug-post-type}.php mở file single coppy nội dung file đó qua đây là được, còn bạn nào thích code riêng thì ae tự code nhé. Như của mình thì đổi tên như hình bên dưới. single-tin-luyen-thi.php

Hướng Dẫn Code Custom Post Type Toàn Tập WordPress
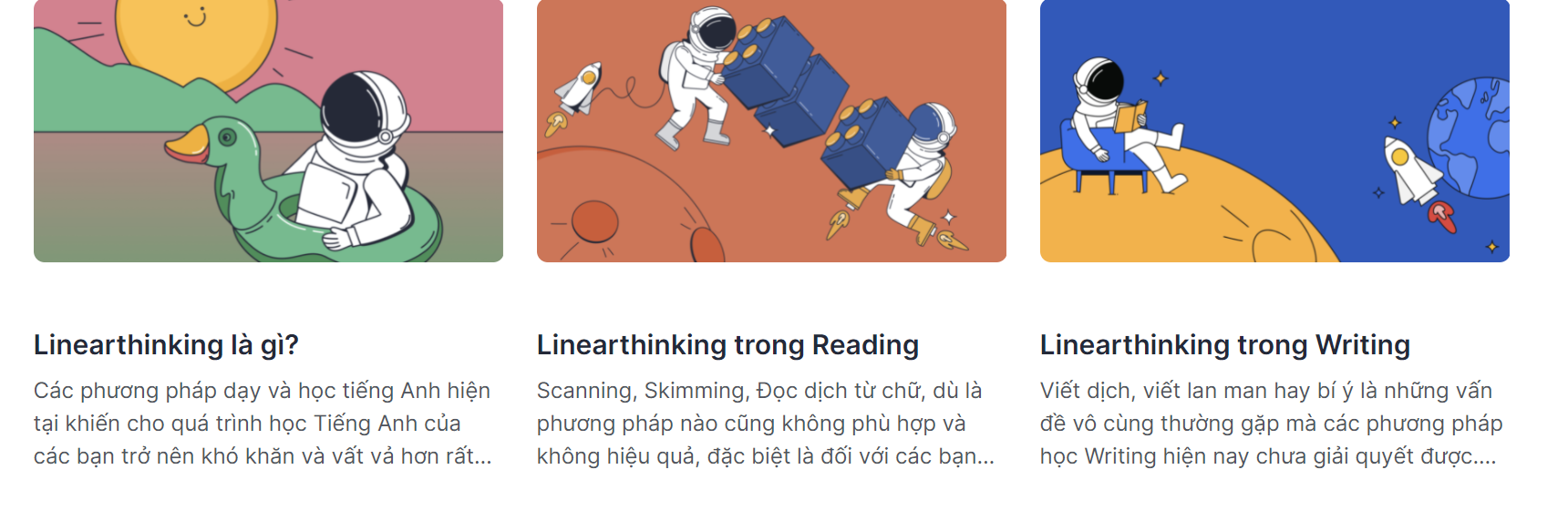
vậy là xong, bạn có thể click vào xem được chi tiết bài post do bạn tự tạo ra,
Cách Hiển Thị Danh Mục Archive Custom Post Type
Sau khi bạn làm được 80% bằng post type rồi thì tiếp đến là Archive, như các bước trên, các bạn chỉ tạo được bài post và chi tiết của bài post đó thôi, còn về danh sách các bài post thì chưa làm, mà danh sách của các post type đó được gọi là Archive.
Cách làm thì cũng đơn giản, mà các bạn cũng cần biết chút code mới làm được, hoặc bạn có thể làm theo mình để hiển thị ra nhé,
Bước đầu bạn cần tạo 1 file archive custom post type theo tên là archive-(register_post_type).php. Như của mình thì sẽ như thế này, archive-tin-luyen-thi.php.
sau đó bạn cần code show toàn bộ post type ra, bạn nào không biết code có thể coppy code mình bỏ vào archive đã tạo trước đó nhé.
Sau khi bạn làm xong thì có thể ra kiểm tra Archive của mình nhé!
Lưu ý: mình hướng dẫn toàn bộ rồi, nhưng hiển thị các bạn tự code css lấy nhé!, muốn đẹp thì css theo ý mình thôi,
Hi vong qua bài Hướng Dẫn Code Custom Post Type Toàn Tập WordPress này sẽ giúp được nhiều cho anh em, nếu thấy hay hãy click quảng cáo ủng hộ mình gói mỳ tôm ăn qua ngày nhé, thank you mọi người.
Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com hoặc congdongblog.com của mình nhé,
Hotline: 0386270225 (A.Thông) nếu bạn có nhu cầu làm website.
Bình Luận Của Bạn
Tin Tức Liên Quan



