
Cách hiển thị gallery của sản phẩm ra product boxt
Cách hiển thị gallery của sản phẩm ra product boxt
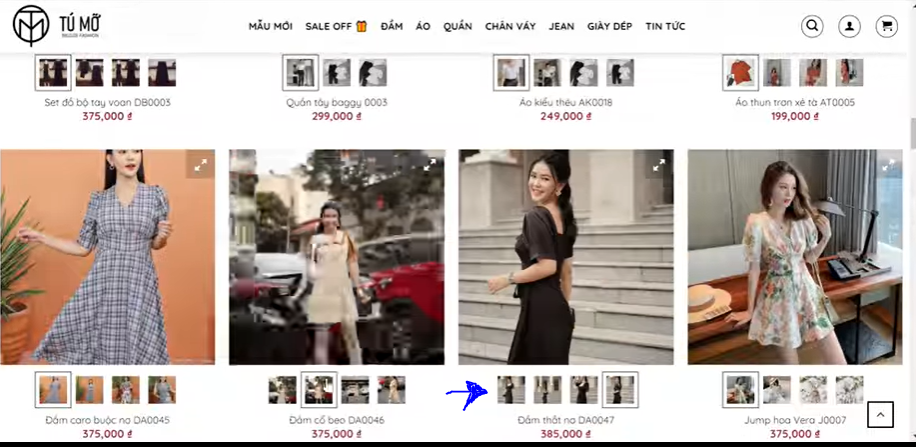
Có nhiều bạn hỏi làm sao để hiển thị hình ảnh album ảnh của sản phẩm xuống dưới ảnh đại diện sản phẩm cho đẹp và đa dạng chức năng hơn, tuỳ cách nhìn của mọi người, nên mình cũng làm bài hướng dẫn này, hi vọng anh em có thể hoàn thành theo ý mình.
Cách hiển thị gallery của sản phẩm ra product boxt:
-
Chèn Code chức năng ở function.php
Code trên là mình hiển thị gallery ở dưới ảnh đại diện, bạn muốn hiển thị ở chổ khác hay bất kỳ nơi nào, bạn có thể thay hook bạn muốn vào chổ woocommerce_before_shop_loop_item_title ở dòng 34 nhé!
còn hook product bạn có thể đọc qua bài bên dưới nhé!
https://congdongblog.com/toan-bo-hook-co-ban-theme-aflatsome-hay-dung/ -
Code CSS hiển thị gallery của sản phẩm cho đẹp
.isures-thumb--wrap { position: absolute; bottom: 0; display: flex; } .isures-thumb--items{ max-width: calc(25% - 4px); width: 100%; margin-right: 5px; cursor: pointer; } .isures-thumb--items:nth-child(4){margin-right: 0} .isures-thumb--items.active{ border: 1px solid var(--isures-primary-color) } .isures-thumb--items img { border: 1px solid transparent } .isures-more--btn { position: absolute; right: 0; bottom: 0; width: 25%; height: 100%; background: rgba(0,0,0, .54); color: #fff!important; display: flex; align-items: center; justify-content: center; cursor: pointer; } .isures-more--btn span{font-size: 10px;text-align: center; font-weight: bold;}
– Code ở trên bạn thêm vào style.php nhé
-
update lại và xem kết quả
Vậy là xong nếu bạn thấy hay hãy click quảng cáo cho mình đc 1 gói mỳ tôm ăn qua ngày là dược, thank you mọi người.
Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com hoặc congdongblog.com của mình nhé,
Nhớ like và comment trang của mình nhé, cảm ơn các bạn nhìu !
Bình Luận Của Bạn
Tin Tức Liên Quan



