
Hướng Dẫn Code Hiện Popup flatsome Theo Ý Muốn
Hướng Dẫn Code Hiện Popup flatsome Theo Ý Muốn
poppup nhiều anh em hỏi cách làm sao để hiển thị đối với theme Flatsome, thực tế popup code rất đơn giản, chỉ cần bạn am hiểu chút về code js và css là có thể làm được rồi, còn flatsome thì có sẵn, nên hôm nay mình sẽ hướng dẫn code hiện popup flatsome nhé!
-
Popup là gì ?
Popup (Pop up) có rất nhiều ý nghĩa khác nhau, nhưng đều chung mục đích tiếp thị quảng cáo, đối với Developer thì nó là khi click vào button nào đó là hiện một khung để nhập điền thông tin hay hiện một cái Poster để tiếp thị người dùng, tuỳ vào mục đích sử dụng Popup.
-
Hướng Dẫn Code Hiện Popup flatsome
Flatsome có popup hiện bằng Lightbox. Và cách sử dụng như sau, bạn làm theo nhé:
Lưu ý: code mình có thêm số 1 vào sau các button để hiển thị được cho các bạn xem, chứ code bạn bỏ số 1 đi nha1. bạn thêm link=”dat-ten-id” vào button hay thẻ <a> nào đó.
[button1 text="Lightbox button" link="#dat-ten-id"]
2. Tạo popup Lightbox Flatsome bằng code.
[lightbox1 id="ten-da-dat-truoc-do" width="600px" padding="20px"]nội dung trong popup[/lightbox1]
giải thích:
- [button1]: là nút để click vào, có thể đổi sang dạng khác như thẻ <a href=”#” link=”#dat-ten”></a>
- [lightbox1]: là khung hiện lên nội dung trong popup,
- link=”#dat-ten-id” phải trùng với id=”tet-da-dat-truoc-do” id là không có dấu # đâu nha.
- width và padding: là khung popup dài 600px, có thể chỉnh tăng giảm số này để hiển thị bạn mong muốn.
-
ví dụ: Hướng Dẫn Code Hiện Popup flatsome Theo Ý Muốn
[button1 text="Lightbox button" link="#popup-cdb"]
[lightbox1 id="popup-cdb" width="600px" padding="20px"]Xin chào tôi là admin cộng đồng shop[/lightbox]
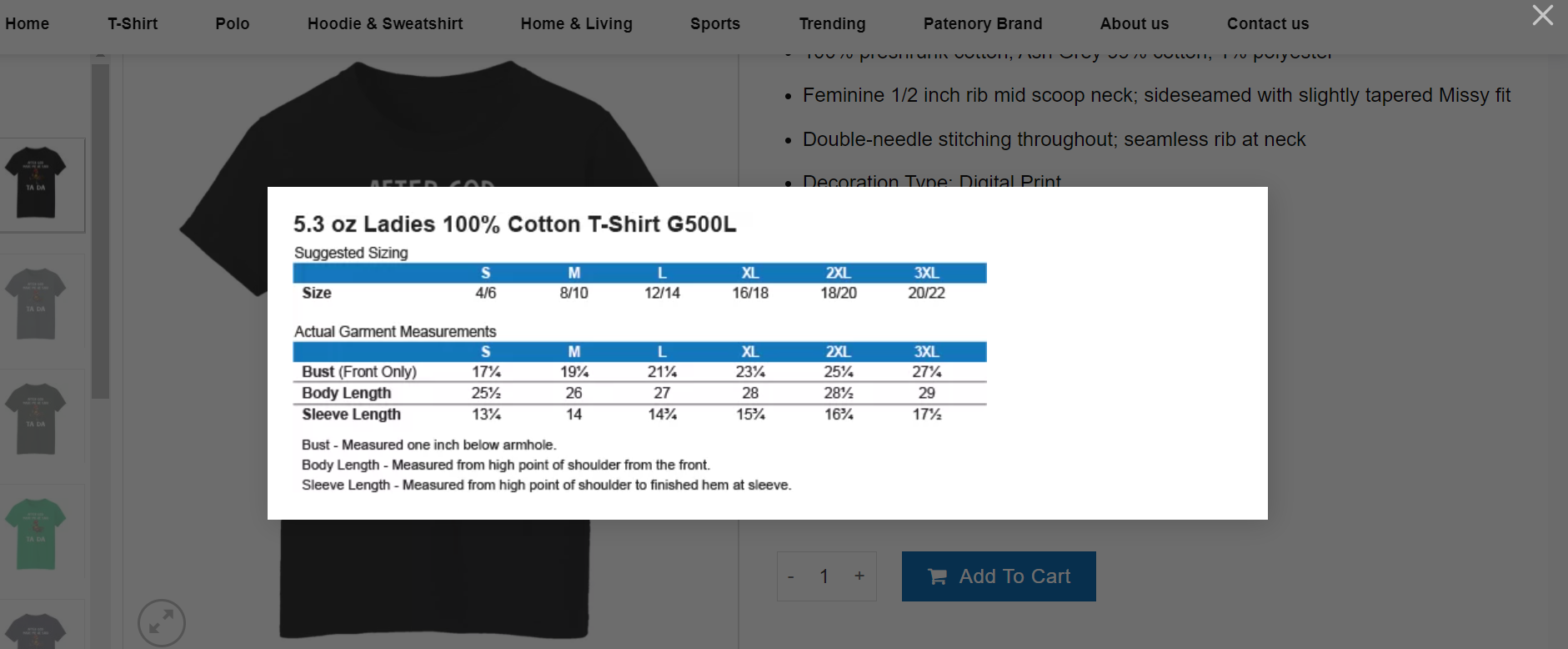
demo: https://panetory.com/after-god-made-me-he-said-tada-roster-shirt-long-sleeve Chổ chọn size-chart
-
Cách thêm Form contact vào popup flatsome
Cách làm tương tự, chỉ cần thay nội dung trong [Lightbox] là shortcode form là xong.
ví dụ :[button1 text="Lightbox button" link="#popup-cdb"] [lightbox1 id="popup-cdb" width="600px" padding="20px"][contact-form-7 id="7" title="form email contact"][/lightbox]
-
Trải nghiệm kết quả khi Code Hiện Popup flatsome Theo Ý Muốn
Vậy là xong rồi nhé, hi vọng qua bài này các bạn có thể hiểu và biết Cách Code Hiện Popup flatsome Theo Ý Muốn như thế nào, nếu thấy hay thì nhớ lick quảng cáo ủng hộ mình gói mỳ tôm nhé!
Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com hoặc congdongblog.com của mình nhé,
Hotline: 0386270225 (A.Thông) nếu bạn có nhu cầu làm website.
Bình Luận Của Bạn
Tin Tức Liên Quan



