
Hướng Dẫn Code Show Hình Ảnh Sản Phẩm Gallery Woocommerce
Hướng Dẫn Code Show Hình Ảnh Sản Phẩm Gallery Woocommerce
Chào các anh em dev nhé! hôm nay mình rãnh nên chia sẻ 1 bài cũng nhiều người hay tìm, đó là làm sao show tất cả hình gallery sản phẩm bằng php.
Các làm cũng đơn giản, bạn chỉ cần coppy đoạn code bên dưới bỏ vào vị trí bạn cần code nhé!
Code show hình ảnh sản phẩm gallery woocommerce
$attachment_ids,0,4 : điều chỉnh hiển thị số ảnh mà bạn mong muốn nha.
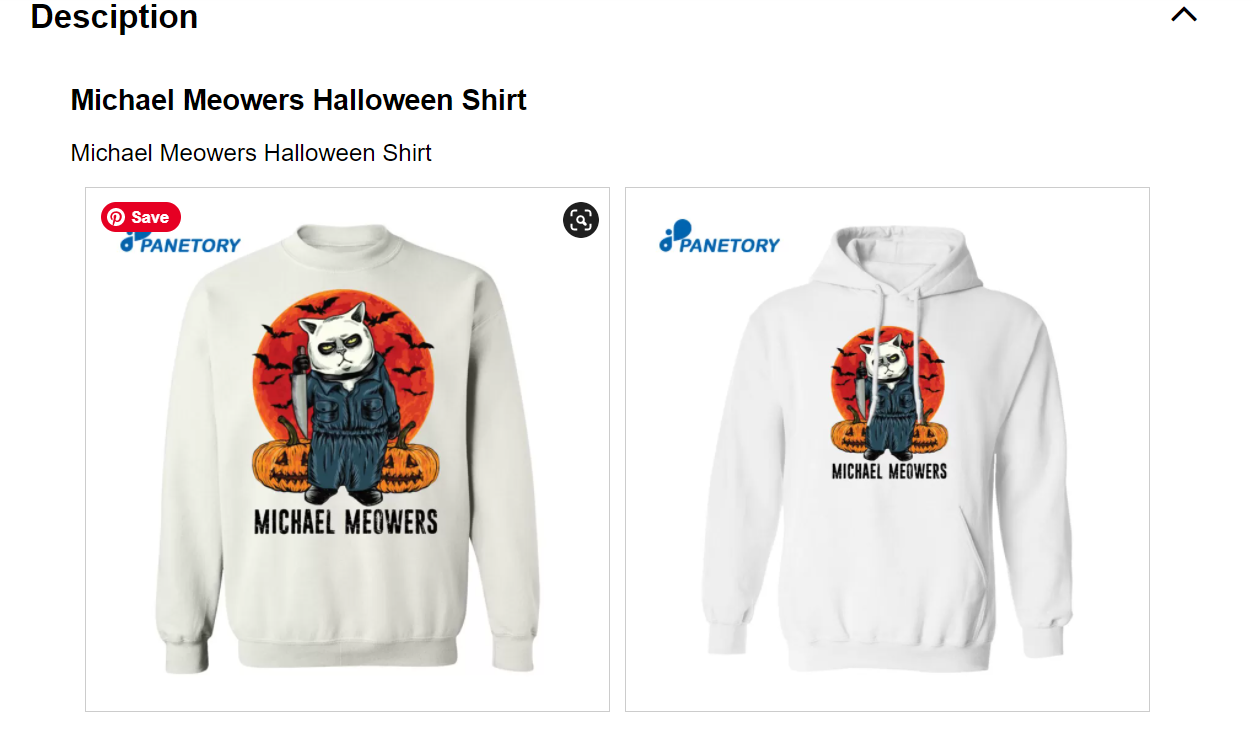
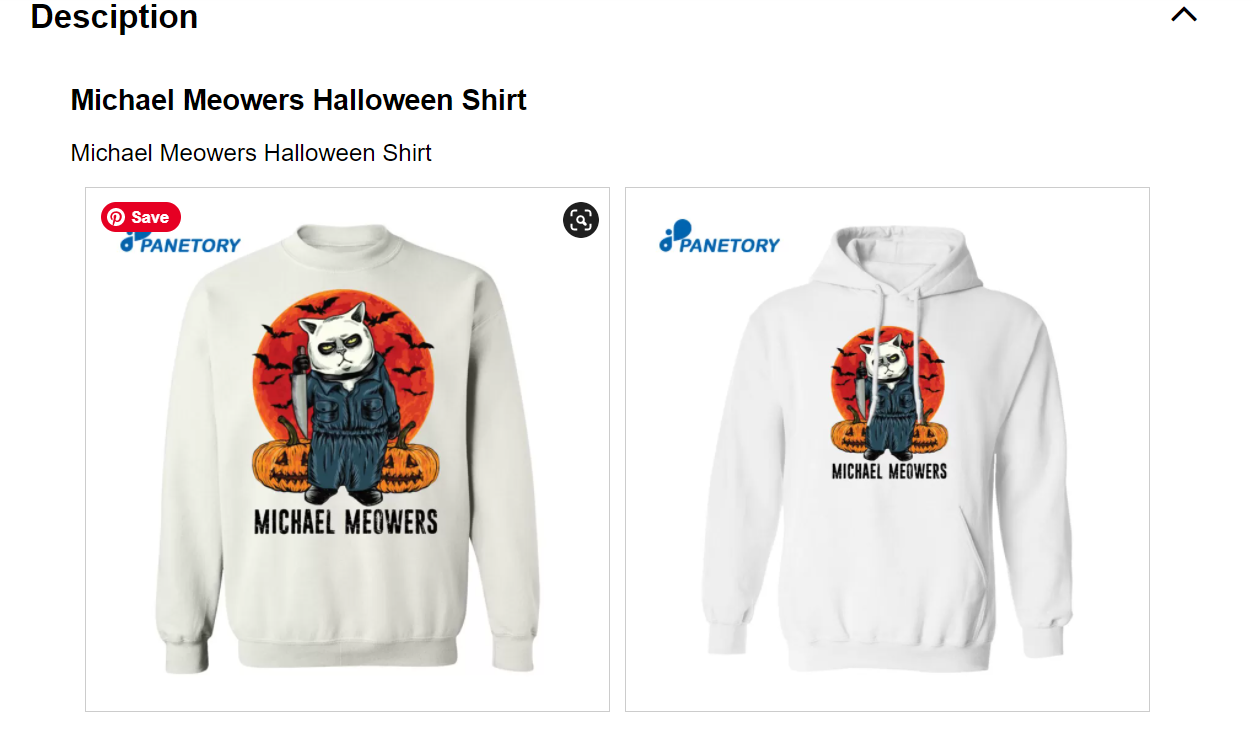
demo: https://panetory.com/apparel
mình đã dùng tab description để code hiển thị hình ảnh ra.

Hướng Dẫn Code Show Hình Ảnh Sản Phẩm Gallery Woocommerce
Nếu bạn thấy hay hãy click quảng cáo cho mình đc 1 gói mỳ tôm ăn qua ngày là được, thank you mọi người.
Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com hoặc congdongblog.com , youngplus.vn của mình nhé,
Hotline: 0386270225 (A.Thông) nếu bạn có nhu cầu làm website :p.
Bình Luận Của Bạn
Tin Tức Liên Quan



