
Code tùy biến hiển thị sản phẩm Woocommerce wordpress
Code tùy biến hiển thị sản phẩm Woocommerce wordpress
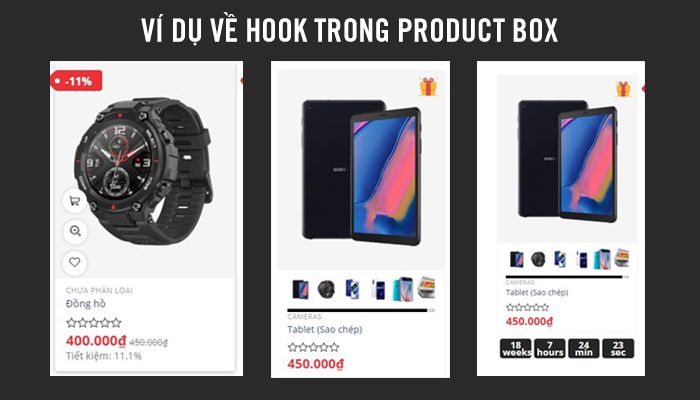
Chào các bạn nhé, nay mình thấy có 1 bài viết rất hay nói về hook product box, nên làm ngay bài viết này cho các bạn dễ hiểu và hình dung, cả mình cũng hay cần thì vào nhớ lại hi
Vào vấn đề nhé
Hiển thị gallery của sản phẩm:
Bạn muốn hiển Thị tất cả hình trong gallery ra ngoài trang chủ sản phẩm, bạn thêm dòng này vào function.php nhé
function gallery_product(){ global $product;?> <?php $attachment_ids = $product->get_gallery_attachment_ids(); if ($attachment_ids){ echo '<div class="gallery-custom">'; foreach( $attachment_ids as $attachment_id ) { ?> <?php echo wp_get_attachment_image($attachment_id, 'thumbnail'); ?> <?php } echo '</div>'; } } add_action('woocommerce_before_shop_loop_item_title','gallery_product');
Hiển thị countdown cho sản phẩm khuyến mãi.
các bạn lưu ý nhé, đoạn này mình sài theme flatsome nên có thể sử dụng mã code countdown này, còn các bạn sài theme khác thì các bạn tao shortcode countdown riêng rồi thay đoạn ‘[ ux_countdown year=”2020″ ]’ này đi là được, bạn có thể tham khảo cách tạo shortcode qua bài này của mình : https://congdongblog.com/code-number-counter-animation-scroll/
function countdown_product(){ echo do_shortcode('[ ux_countdown year="2020" ]'); } add_action('woocommerce_after_shop_loop_item','countdown_product',10);
Hiển thị % giá tiết kiệm đối với các sản phẩm SALE
function saveprice(){ global $product; if( $product->is_on_sale()){ $regular_price = (float) $product->get_regular_price(); $sale_price = (float) $product->get_price(); $saving_percentage = round( 100 - ( $sale_price / $regular_price * 100 ), 1 ) . '%'; echo '<span>Tiết kiệm: '.$saving_percentage.'</span>'; } } add_action('woocommerce_after_shop_loop_item_title','saveprice');
Vậy là xong rồi đó, các bạn có thể kiểm tra kết quả nhé
xong nhé anh em, thấy hay tiếc gì 1 like nhỉ phải không anh em :p
Các bạn có gì thắc mắc cứ liên hệ với mình hoặc để lại comment bên dưới, like face để có nhiều tin mới hơn nhé. mình sẽ hỗ trợ hết sức, thank you mọi người nhé!
Bình Luận Của Bạn
Tin Tức Liên Quan



